Xserver、500エラーでWordPressが完全にダウン。焦りましたがPHP高速化設定(FastCGI化)ONで直りました。〜JetPack/Monitorも活躍
幼いころは、トラブルがおきてもパニックにならずに冷静に対処できると思っていました、ゆこびん(@yucovin)です、こんにちは(*‘ω‘ *)。
そして大きくなるにつれ主観と客観(的ものの見方)にリンクが貼られるようになると、自分が思っていたほど、冷静に判断できないものだということを知るようになりました。
ということで、自分は、予期せぬ問題が起きると超焦ってわけのわからないことをする可能性がある、ということを知っています。
もしあなたもそういうタイプでなら、まず動く前に冷静に〜冷静に〜。
(*´ー`*)
はい!
それでは本題です。
Xserver、500エラーはPHP高速化設定(FastCGI化)ONで直りました
このBlog、リンあれですが、先ほど500エラーが出てしまい、全くいじれない状態に陥ってました。
丁度、themeの手直し作業をしてたんですが、Coda 2で作業してたところ、突然、サーバーにつながらないというアラートが出続けて、二進も三進もいかなくなりました。
(ちなみにWordPressの画像をアップロードしてあるファイルを見ようとした瞬間におきました。直前までは普通に見れていたんですけどね)
Coda 2の不調かと思い、ブログ(https://rinare.com/)をブラウザ(Chrome)で見てみると。

500 Internet Server Error!!ガ━━(;゚Д゚)━━ン!!
管理画面ももちろん!

これは(゚ロ゚;))((;゚ロ゚)
いやいや、待て待て落ち着け自分、Chromeだけの問題かもしれないですよね。ってことで、SafariとFirefoxでも確認。


ドーン!ドーン!
いやぁぁあーーー!
ヤバイ、全世界に向けて500エラーになってる!!
いやいや、このMacだけの問題かもよ? この回線だけの問題かもよ?
他のサイトはー、普通につながるねぇ。。。
じゃ、iPhoneからキャリアのデータ通信で確認と…

いやぁぁーーーーー(n;‘Д‘))n
全世界発信の500エラーブログという事実を認めざるを得ないようです。
しかも
「CGIのパーミッション設定に誤りがある」
「CGIのソースコードに問題がある」
「.htaccessの記述に誤りがある」
とか書かれちゃってるじゃないですか?!
不名誉也!不名誉也!今の今まで普通に動いてたんだーい。誤りなんてあるかーーい!!ヽ(`Д´)ノプンスコ
と初めての500エラーに八つ当たりをする私。
Coda 2はエラーのアラートを消しても出続けて、他の動作を受付てくれないので強制終了。さてさて、どうしたものでしょう??? さくらのレンタルサーバー時代に503エラーには超々悩まされたので慣れっこですが、500エラーどうしたらいいのよ? (゚ロ゚;))((;゚ロ゚)
待て!自分、動く前にまず落ち着け。とりあえず、最悪の事態だとすると、WordPressの再構築だ。お引越しと同じ作業だ。バックアップは…ちょっと前のはとってある。最近の記事はMarsEditに入っている。被害が広がらないように、まずはMarsEditを落とす。立ち上げてサーバーにアクセスなんてことはならないように…。
問題のありそうなプラグインを…ってその前にWordPressの管理画面には500エラーでもちろん入れない。
FTPクライアントアプリでもサーバー応答なしなのでなんにもできない。
これはー。このままだと、レンタルサーバー屋さんのサポートに連絡?。まだ時間は早いからやってるかも?
※現在、リンあれ(このブログ)はXserverを利用しています。
とりあえず、これはグーグル先生に相談だ!!!ε〜(;@-@)
ソレっぽいのはっけーん!
●エックスサーバーで500エラーが頻発したときの対処法 | ネットで毎月10万円稼ごう!
結果的に申しますと、このサイトの対処法を試したところ、すぐに500エラーから開放されました。
その手順は、Xseverの管理画面から、PHP高速化設定(FastCGI化)をしてあげるだけ!です。
XseverのサーバーパネルでPHP高速化設定(FastCGI化)をonにする
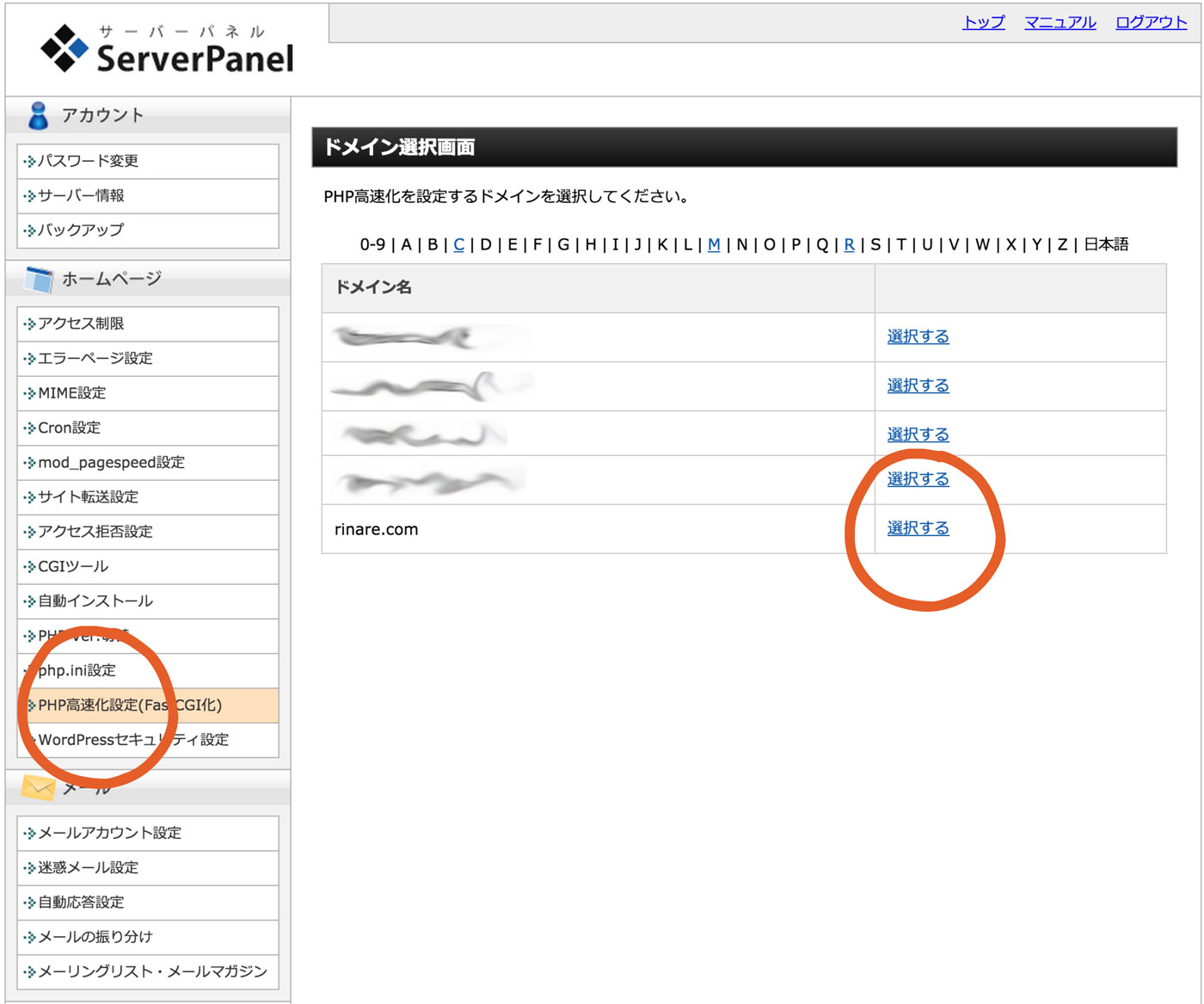
1)Xserverのサーバーパネルにログインします。メニューから「PHP高速化設定(FastCGI化)」を選び、問題が起きているサイトを選びます。(ちなみにこの管理画面にある全サイトが500エラーをおこしていました。)

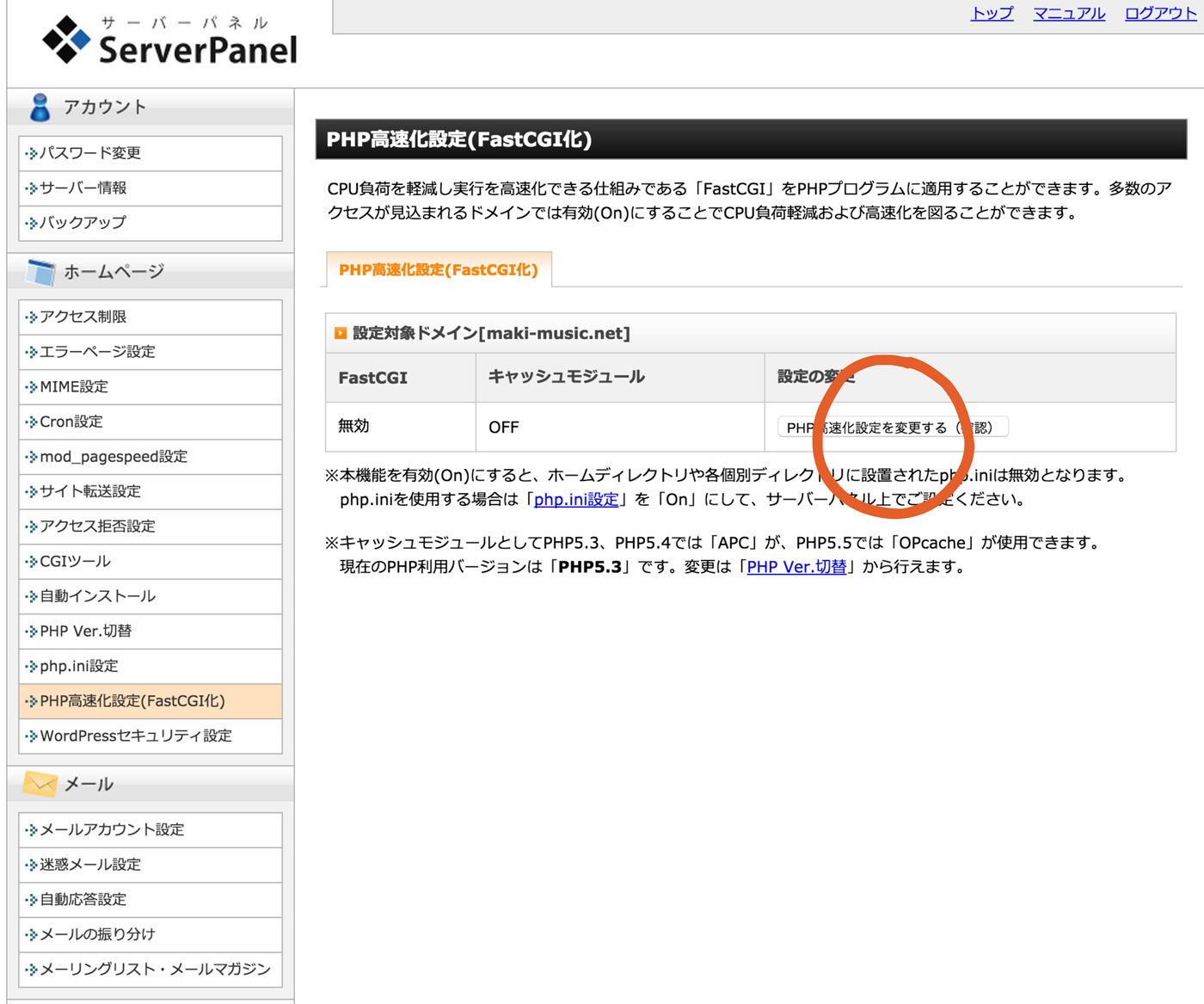
2)「PHP高速化設定を変更する」をクリック

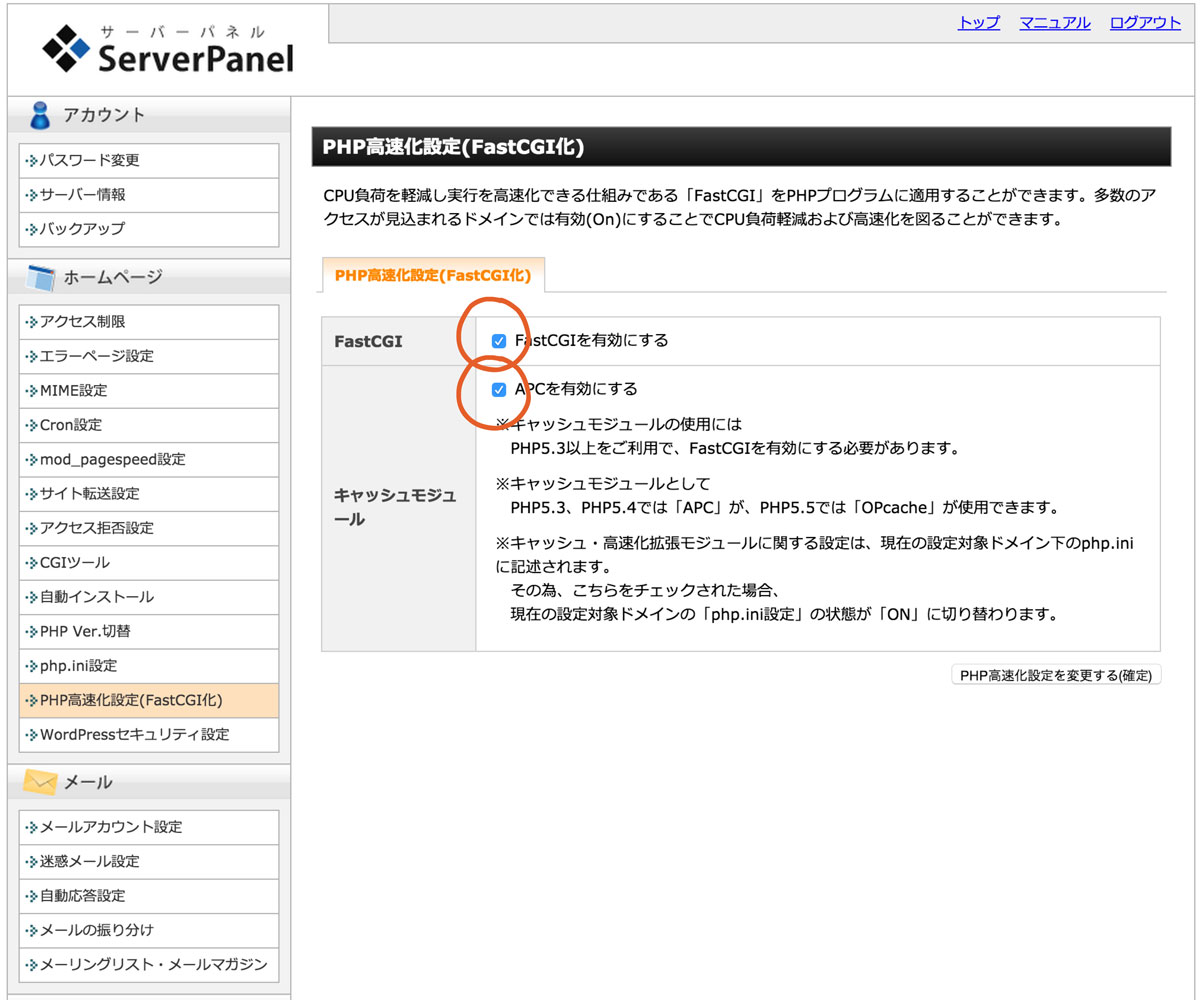
3)「FastCGIを有効にする」「APCを有効にする」両方にチェック。右下の「PHP高速化設定を変更する(確定)」をクリック


ドキドキしながら待つこと1分程度。
リンあれふっかーーーつ!!
JetPackのMonitorからサイトが戻ってきたお知らせメールも届きました。(※後述)
よかったー‹‹\(´ω` )/››‹‹\( ´)/››‹‹\( ´ω`)/››
WordPressをお使いの方にオススメ、JetPackのMonitor
今回は私が作業をしている最中に(たまたま?)サーバーダウンしたので、わかりましたが、普段は自分のサイトをずっと付きっきりってわけじゃないので、問題が起きていても気がつかない事があります。むしろその方が多いですね、FC2時代も、独自ドメインを取って始めたさくらのレンタルサーバー時代も、サーバーエラーのほとんどはtwitterでフォロワーの方が教えてくれるってカンジでした。
そんな私が最近導入したのがWordPressのプラグイン、JetPackの中にある「Monitor(モニター)」という機能です。
5分おきに見張ってくれていて、サーバーダウンしてるとメールでおしえてくれます。
便利なプラグイン詰め合わせセットです。WordPress.comで登録して連携する必要があります。私はJetPackコメントが外せないので(それ以上のサービスがない!)、JetPackで便利なものは最小限で利用するようにしています。重めなのが玉に瑕。

今回の500エラー事件もちゃんとお知らせメールが届きました。
左が「サーバーダウンしているよ」ってメールで、右が「復活したよ」ってメールです。わりと陽気なカンジで届きます。


Xseverを使っているWordPressの方はPHP高速化設定(FastCGI化)をやっておくといいかも
今回は、すごーく焦ったわけですが、実際ダウンしてた時間はそんなに長くなく、サポートのお世話になることなく解決しちゃいました。
上のブログ主さんに感謝感謝です。
エックスサーバーを利用してWordPressをやっている方は先にPHP高速化設定をしておくといいかもしれません。(500エラーが頻発する場合は、他の理由や手立てが必要になることもあると思いますが)
ってか、私やったようなきがするんだけどなぁ…、おかしいなぁ。他のレンタルサーバーと勘違いしてるのかも。
昨年いろんなレンタルサーバーを渡り歩いて(さくらのレンタルサーバ
![]() 、ヘテムル
、ヘテムル
![]() 、Sova WP、wpXレンタルサーバー
、Sova WP、wpXレンタルサーバー
![]() 、シックスコア
、シックスコア
![]() etc…)、予算と使い勝手で最終的にXserverに決めたんですよね。シックスコアと勘違いしててたのかも。
etc…)、予算と使い勝手で最終的にXserverに決めたんですよね。シックスコアと勘違いしててたのかも。
サイトの規模にもよると思いますが、Xserverは複数ドメイン可で安くてある程度のアクセスに耐えるのでオススメですよ(๑❛ᴗ❛๑)
今回はそんなに大事には至らなかったわけですが、
・問題の切り分けを細かくやっていくこと
・慌てて闇雲にいじらない
この2つは大事ですね。
アプリ道場で学んだ考え方が、こんなこところでも役立つとは!(′ʘ⌄ʘ‵)
しかし、Macのトラブルの場合は「まずは写真や動画で状態の記録から検証〜」と、相当慣れてきてきたんですが、サーバーのトラブルは…焦りますねぇ(;´Д`)


