こんにちは。
もう秋ですね~。ちょと寒いです。
おしゃれなMac系ブログに倣って、始めたブログデザインカスタマイズ。やっとこさ終わりました。
8月の頭にこのスタイルにして、しばらくほったらかしにしてましたが、ヘッダー部分にボタンを追加し取りあえず終了です。
タイトルの右下にあるカラフルなヤツですね。一応説明しておきます。
ボタンの説明
![]()
[home]
ブログのトップページに飛びます。左上のおおきなリンゴマークやブログタイトルをクリックしても同じです。
![]()
[profile]*随時更新
このブログの概要と管理人のプロフィールのページを作りました。始めての方はコチラをご覧下さい。(*゚ー゚)
![]()
[All entries]
全エントリー(記事)のタイトルの一覧が出ます。現在カテゴリ別になっていますが、日付順やもっとわかりやすいサイトマップにする予定。(しばらくかかるかも…@-@;)
![]()
[RSS]
諸先輩方の真似っ子をしてFeedBurnerを利用しています。よろしければご利用下さい。FeedBurnerは嫌いという方はコチラ→
https://rinare.com/?xml
(FC2のRSSはサイトのURLに/?xmlを足したものです。)
![]()
[contact]
管理人に連絡を取る時にご利用下さい。(コメント欄を利用して下さっても構いません。)励ましのお便りもコチラ(笑)
![]()
[link] *随時更新
リンク集です。管理人の一言コメント付き。タイトルだけのモノは右サイドバーの真ん中あたりにあります。
これからどんどんリンクサイトを増やしていきたいと思っています。
こんなカンジになってます。少しは便利になったかしらん。(´∀`)よろしければご利用下さいませませ。
yucovin的カスタマイズの仕方
時間がなくてしばらくほったらかしになってわけですが、私の場合のデザインカスタマイズの仕方をちょっとメモメモφ(..)
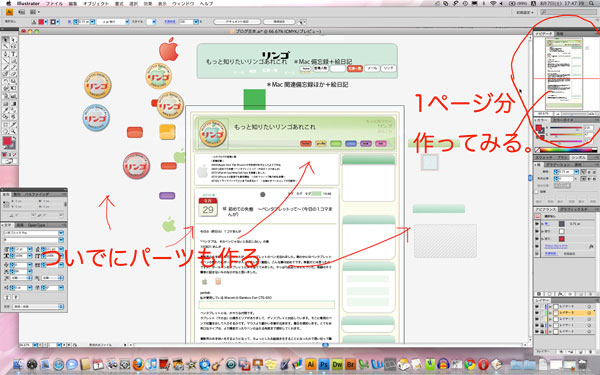
1.まず最初にイラストレーターを使ってデザイン(レイアウト)を作ります。
こーんなカンジかな?

(yucovin作業中はこんなカンジ。きちゃない…^-^; いろいろ作りすぎると重くなるのでボタンやミニパーツは別のファイルで作る。)
2.雰囲気がつかめたらサイトの構造を考えてパーツを作ります。
どうやったら、この絵が再現出来るか? 基本は枠の組み合わせで考えます。(多少html、cssの知識が必要。)これがWebページの面白さと言えよう。文字羅列が画面(絵)になるのが楽しい。
(全くの初心者でも、ネットで調べられる範囲の知識でもって簡単な事なら出来るようになりますよ~。1週間くらいで。)
あまりこだわりすぎると画像が沢山必要になったり、大きい画像を細切れにして組み合わせて再現しないといけなくなるので、妥協も必要。(重くなるし面倒、汗)
構造はその人の考え方が思いっきり出る。
(私のソースはきちゃないので覗かないでいいですよ~。(゚Д゚;))
イラレで描いたイメージのパーツを加工してそのままブログ流用しちゃいましょう。
手の込んだ物を作る際は別に作業します。(このブログではそんな手の込んだ物は全く無い。)
ブログの場合、そこのブログサービスの変数が必要。勉強するのが面倒だったので、私はカスタマイズしやすそうなテンプレートをお借りしてそれを元に書き書き。
変数を使ってあるため、実際FC2ブログの管理画面にソースを貼付けないとレイアウトの確認出来ない。この作業がとっても手間。なんとかなれば良いのに…(´;ω;`)
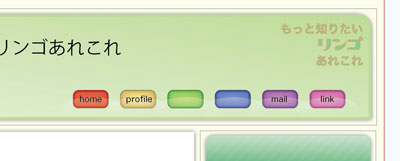
今回はボタンを作って貼付けた。
コレね。カラフルってダサイ(^-^;)

マウスオーバーした時の画像も作る。この手のナビは画像に文字を乗せる方法の方が好みだが面倒なので文字入り画像にしちゃった。
ちなみに
[profile] [contact] [link] のページはブログのページではなくFC2のHPサービスのページ。同じデザインにしておいた。ブログでない分自由に作れるのがメリット。
できあがり。ほえ~。
時間があればテンプレとか作って提供したいけど…そんな日が来るのであろうか…謎。
*****
勝手に参考にさせて頂いた諸先輩方ありがとうございました。こそこそソース覗いたりしました。えへへ。
少しでも読みやすいブログになれば幸いです。
また少しずつ手直しして良いブログにしてゆきたいと思います。(良いブログにする一番の方法は、記事のクオリティを上げる事だってツッコミは自分で入れておきます(T◇T))
覗きに来て下さってる皆さん、いつもありがとうございます。これからもよろしくお願いしますね。(*´∇`*)


