WordPressでコードをお手軽に表示するにはプラグイン要らずのGistがオススメ!シンタックスハイライトも最近の言語に即対応
ちょっとした技術系の記事を書きたいと思った時、htmlやcss、JavaScriptやSwiftのようなプログラミング言語なんかのソースコードを書く必要が出てきますよね。
あなたが、WordPressでソースコードをキレイに表示したい(埋め込みたい)と思うとします。テキストをそのまま貼るのはすごく見づらいので、別枠で表示してくれてシンタックスハイライトしてくれて…。真っ先に考えるのはプラグインですかね? 他のブログでも使われているの見ますし。

実は、私が「技術系の記事を書きます」と宣言していながらもほとんど書けてなかったのは、コードを表示するのに良いプラグインがない、という事がありました。
有名ブロガーさんたちが絶賛している「SyntaxHighlighter Evolved」や「Crayon Syntax Highlighter」を使ってみてたんですけどね。重いし、表示がおかしくなったりすることもあって、「なんだこれー( •̀ㅁ•́;)超ビミョー、どうしたもんだろ〜」と思ったまま過ごしていました。
ですが、奥さん!
これからはプラグインも要らなくて、超お手軽に導入できて、重くなくて、メンテも簡単なGistですよ!
これを使わない手はないでしょう! 古いWordPress時代はGistを普通に埋め込むためのscriptのタグ(後半のGistでコードを表示する方法参照)が使えなかったようですが、今は使えます!きゃほーい!
ってことで、もうGistでいいよね?!(*´∇`*)

簡単すぎて説明することがないですが、WordPressでソースコードを表示するためにGistを使うメリット・デメリット、方法を解説します。
Gistとは?
さて、まずはGistが何なのかわからない人のためにちょっぴり説明を!
GistはGitHubがやっている、短いコードやメモをgitでバージョン管理できるサービスでです。Gistを使うにはまずGitHubのアカウントをつくらないといけません。
●GitHub · Where software is built
「バージョン管理って何?gitって甘くて美味しいやつ?」って方もいると思います。
そんな方は、Gistは、外部にソースコードをみんなに見えるように(限定公開も可能)おいておけるサービス、と考えてもらっていいです。
Gistで(管理しているもの)公開したものは、ブログなどの他のサイトに埋め込んで表示、公開することができます。
ブログを書いている皆さん、YouTubeに動画をupして自分のブログ記事内は貼り付けけることとかありますよね?
それのソースコード版だと思ってくれたらOKです。
gist自体の使い方はまた別の記事にしてupしますね。
Gistを使ってWordPressにコードを表示するメッリトとデメリット
Gistを使うメリット・デメリットをあげるためには比較対象が必要ですね。
最初に挙げたように、WordPressでソースコードを表示したいと思った時に検討するのが「SyntaxHighlighter Evolved」や「Crayon Syntax Highlighter」のプラグイン。そして、プラグインは重いしビミョーだな、という知識のある人達に人気なのが「Highlight.js」などのライブラリです。ライブラリは速くていいんですが、WordPressの仕組みとかちょっとはわかっていないと導入するのに手こずるでしょう。
検索すると出てくる情報はこれらのプラグインとライブラリです。
(そのままテキストして貼り付けるは論外ということにしておきますねー)
これに対して、GistはYouTube動画のように埋め込みコードを貼り付けるだけの簡単仕様。 その良いところを(メリット)を見ていきましょう!(*‘ω‘ *)
導入作業 ほぼなし!
使い始めたいと思った時にすることはGitHubのアカウントを作ることだけ。
ライブラリのようにダウンロードして設置して…という手間はありません。
プラグインのようにそのプラグイン特有の表記方法を覚える必要はなしです。(使ってないとすぐに忘れる)
通常作業、メンテ作業がラク
通常、コードを表示する際は、記事内にコードを記述していくことになりますが、記述はプラグインやライブラリの方法に合わせる必要があります。(それぞれルールがある)
GistはGistに公開されたものをそのまま埋め込んでくれるので、エスケープとか考えなくていいんですよー! 作ったコードをGistにコピペして公開。そのGistの埋め込みコードを記事内に貼り付けます。
また、「SyntaxHighlighter Evolved」を使っていた時にも「Crayon Syntax Highlighter」もあったんですが、何かの拍子にエスケープ文字がそのままになったりしたことがありました。(うっかり投稿をビジュアル編集モードでいじったりしたら悲劇です)
プラグインやライブラリと同居してもトラブルになりづらい
Gistは外部のものなので、プラグインやライブラリと同時に導入してもトラブルのたねになりづらいです。(そうやって使っている人もいますね)
また、プラグインを別のプラグインに乗り換える時はコード部分を書き換えないといけなかったりします。シンタックスハイライトコード系プラグインを複数いれっぱなしとか干渉したり重くなったりすると思われるので、(公開している量にもよりますが、)全部書き換えはかなり面倒です。Gistなら書き換も時間のある時に少しずつすればOK。
※ ただし、Gistを表示するためのプラグインを使用したりすると、シンタックスハイライト系プラグインとCSSのidやclass名が被って表示がおかしなことになる、なんてことがあるようです。まぁ、これはどんなプラグインでも起こりうりますけど。
動作が重くない
プラグインを使っていた時は重くて重くて…。とくにWordPressに引っ越して最初に使っていたさくらのレンタルサーバーがハズれだったみたいで、あれこれ調べたりプラグインいじったりで真っ先に抜いたのが「SyntaxHighlighter Evolved」でした。
途中乗り換えて「Crayon Syntax Highlighter」。これも(そうじゃなくても重いこのブログには)イマイチでした。
プラグインに比べてGistの軽さよ!( ;∀;)
ふつーに行けるよー!
とは言え「Highlight.js」のようなのライブラリの方が速いと思われますが。(スピードテストはしてませんすみません)
もちろんシンタックスハイライトも
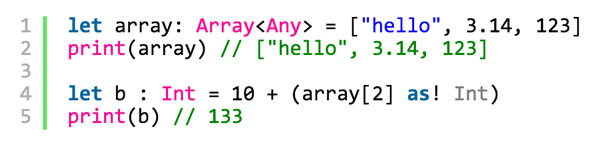
プラグインやライブラリに当然の如くあるシンタックスハイライト。Gistもコードが読みやすいように色分け(シンタックスハイライト)してくれますよー!
最新言語でも対応が早い
これはシンタックスハイライトと関連しますが、プラグインは新言語にすぐに対応してくたりはしません。 「新言語なんてそうそうないじゃん?使わないじゃん?w」という人もいるかもですが、Apple系デベロッパーにはSwiftがありますからね!Swiftが発表されてもう1年半たちますけど、使える言語にSwiftがないサービスなんてまだまだたくさんありますからね!
その点、天下のGitHub!Gistはだいじょーぶ!
gitなので差分も見れる!forkされたりmergeしたりできる
一応メリットにあげておきますが、gitなので差分も見られます。他の人からのリクエストも受けられます!ブログにコードを貼り付けるだけの目的の場合、実際そうやって使われることはほとんどないかなと思いますが!
デメリット!見た目などのカスタマイズはできない
良いことばっかり書きましたが、他の方法に比べてイマイチな点も挙げておきます。
プラグインやライブラリのように、背景色や行番号のカスタマイズなんかはできません。 シンタックスハイライトはあるけど、「指定した行を特別にハイライトする」とかもできません。 コピーボタンとかありません。 すべてはGist様の表示方法一択です! (なので、特に何も考えなくていい、ともいえますが)
「コード表示も可愛く(カッコよく)なきゃイヤだー」という人には、全然オススメできませんー!(x-x;)`、
※CSSの知識があれば、行に線を入れる、背景色を変えるなどのカスタマイズではきます。
記事とコードの管理が別
もうひとつ。これはメリットともデメリットともとれるのですが、記事の管理とコードの管理が別々になります。
最初の簡単な説明にあげたように、YouTube動画を埋め込んでいるようなもので、コードをGistに任せている状態です。
私はメリットだと思うのですが、これは考え方によって意見が分かれそうです。
WordPressにソースコードを表示する方法比較
プラグインとライブラリ、Gistを表にして比較してみました。
| 導入の手軽さ | 運用・メンテ | 動作の速さ・軽さ | 見た目カスタマイズ | |
|---|---|---|---|---|
| プラグイン | ◎ | △ | × | ◯ |
| ライブラリ | × | ◯ | ◎ | ◯ |
| Gist | ◯ | ◎ | ◯ | × |
※あくまで管理人の経験によるイメージです。
表にするとどれも一長一短ですが、全体的に「お手軽さ、気の使わなさ」がGistでコードを表示することの最大の魅力だと思っています。(*´ー`*)
それでは、さっそくそのお手軽な表示方法を説明していきます〜。
Gistを使ってWordPressにコードを表示する方法
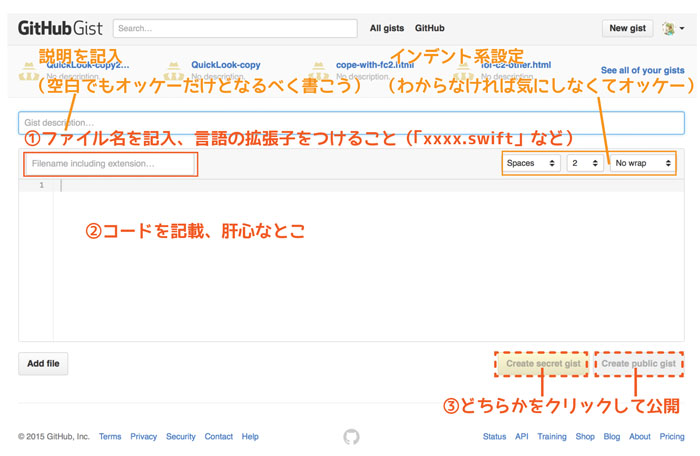
GitHubのアカウント取得後、Gistページ(https://gist.github.com/)へ。
1)拡張子をつけてファイル名を記入
2)肝心なコードを記入
3)コードを公開。左のボタンはURLを知っている人でないと見られない非公開Gist、右ボタンは公開Gistが作れます。WordPressに貼り付ける分にはどちらでもいいです。

Gistができました。
今回は私が実際にこのブログで作ったテーマの一部を例にしています。
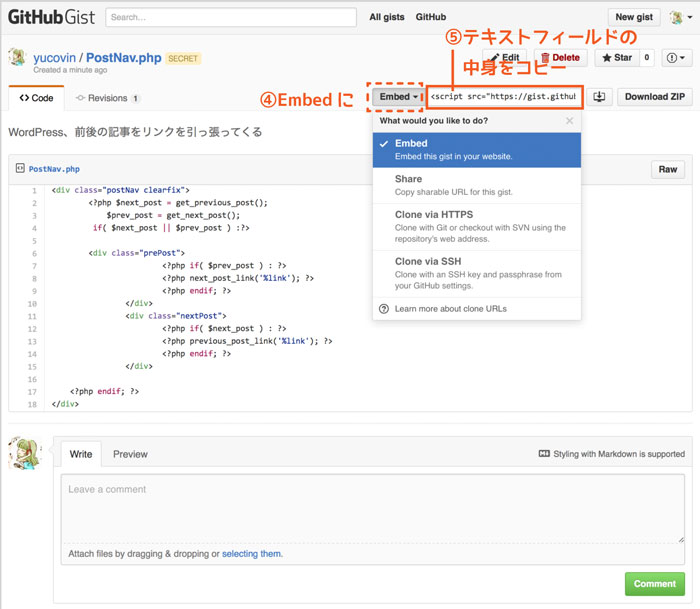
4)Embedになっていることを確認し
5)横のテキストフィールドのコードをコピー

※上の「Edit」ボタンを押せば、編集し直すこともできます。
ボタンやコードの位置は変更になることもありますが、基本的にEmbed(埋め込み)のそばのコードをコピーすればOKです。
6)コピーしたコードを記事内にペーストします。テキストモードでないと(ビジュアルモードだと)おかしくなることもあるようです。

基本の埋め込み方は以上です!
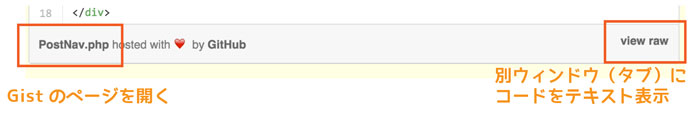
実際の表示は↓のようになります。
一番下にファイル名があります。ファイル名をクリックするとGistページに飛びます。右下の「view row」をクリックすると別ウィンドウ(タブ)にコードだけがテキストで表示されます。

もっと簡単にGistを埋め込む 応用編
応用編として、functionをいじって、ショートコードで埋め込みする方法や↓
●お手軽WordPress Tips : Gistに書いたコードをプラグイン不要でブログに表示させる為のショートコード – かちびと.net
gistのURLを貼るだけでgistを埋め込んでくれるプラグインを公開してくれている人もいます!
↓こんな感じでURLをそのまま貼りつけます、たくさん使う人には便利
https://gist.github.com/yucovin/f34f7c1d2c218f7fadb7
●Gist上のソースを超簡単にWordPressに表示するプラグイン | Firegoby
Gistでお手軽!WordPressでコードをキレイに表示する方法
お手軽で何も考えなくて表示崩れるとか心配しなくてよくて重くないのが、私にはニジュウマル! 見た目要素かカスタマイズできないのなんてお手軽の前にはちっぽけな事なのであるっ。上手く動かないコピーボタンとか要らないですもん。Gistのページに飛べばいいですもん。ってかンタックスハイライトがあれば私には十分だーーーー!(」°ロ°)」
と、いうことで、私はしばらくGistさんと仲良く過ごそうと思います!

オクトキャットはGitHubのキャラクターです。かわいい。
「全てが簡単お手軽なGistを使ってキミもWordPressでコード表示をしてみないか?!」のコーナーでした。


