デザイナーのための「Auto Layout講座」を開催しました! 講義の様子とレポート #iOS #デザイン #AutoLayout #iOS開発
WWDCの報告もいろいろありますが、その前に!
5月に「デザイナーさん向けのAuto Layout講座」を主催しました。実際にiOSアプリのデザインをお仕事でやっている方々が参加してくれたのですが、とっても好評でした。今回はそちらのレポートをお届けします!(。´▽`)
デザイナーのためのAuto Layout講座 / アプリ道場 sponsored by Goodpatch
Auto Layoutとは簡単に説明するとiOSアプリ開発ではほぼ必須な「デザインを作るための仕組み」のことです。みなさんが使っているiPhoneアプリやMacのアプリetc..最近のものならみんなAuto Layoutを使ってデザイナーさんが作ったデザインを再現しているはずです。
私がキュレーター兼アシスタント講師をしている「アプリクリエイター道場(略してアプリ道場)」の特別講座として開催しました。(今回はデザイナーさん向けということと、得意分野なので私がメイン講師です〃∇〃)
このブログを読んでくれている方にはお馴染みかもですが、初めて読んでくれてる方に説明すると「アプリ道場」とは初心者向けのiOSアプリ開発の入門講座です。(私も最初、ここでプログラミングを学びました。) こういった講座を一般向けでやるのは日本で初めてかも?(社内の勉強会とかはあるかもですね)
そして今回会場を提供してくださったのが、Goodpatchさん! Goodpatchはデジタル系のデザインをしている人ならみんな知っていると言っても過言ではないUI/UXデザインに特化したデザイン会社です。そんなGoodpatchさんで、デザイナーさん向けの講座開催なんてピッタリじゃぁないですか?!

完全ノーコーディングでAuto Layoutの基礎を学ぼう!
今回の講座はデザイナーさん向け。そして短い時間内の講義ということもあり、コードは全く書かず、Auto Layoutの基礎を身につけてもらおうと考えました。
「コードなしで、実際アプリのデザイン作れるようになるの?」と思う方もいるかもしれません。が、これがXcodeのstroryboardという仕組みを使うとできちゃうのです。実際に動的でなければStoryboardからAuto Layoutを使ってデザインを実装することが多くあります。(※チームや個人の方針としてコードでしかデザインを実装しないというところもありますが。) つまり、この講座でやったことだけでも練習を重ねれば、実際のプロジェクトでデザイン実装ができるようになるのです。
以下は参加者募集の案内文です
エンジニアさんに、デザイン指示をする時「これは実装に時間がかかる」と言われてしまったり、指示したデザインと違う画面があがってくるとことはありませんか?
今回はそんなアプリデザイナーさんに向けて、エンジニアさんに的確にデザイン意図を伝える手助けとなる講座を開催します。
実は、エンジニアさんはみなさんのデザインを実装するときにAuto Layoutという仕組みを使っています。
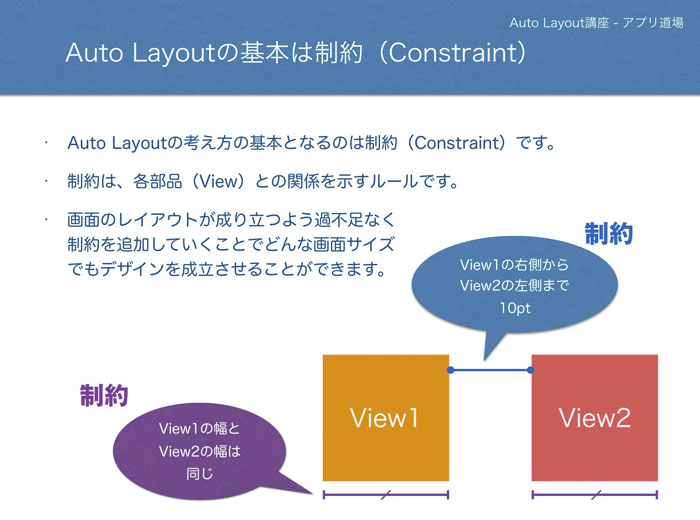
簡単に説明すると、Auto Layoutはデザインを再現するためのルールのこと。「右のViewと左のViewの間は6ptあけて…」と、こんな調子で設定していきます。(Webデザインをやったことがある人ならおなじみのCSSに近いものを想像してください。)
Auto Layoutを知ればエンジニアさんへの指示がより具体的にできるようになり、最終的なデザイン再現度も上がるでしょう。さらに学べば、自分でデザインを実装することだってできます。今回は実際Xcodeを触りながら、Auto Layoutの仕組みを学んでいきます。
「え?Xcode? コードとか書き方なんてわからないけど…」と心配になりました? 大丈夫です、完全ノーコーディングでAuto Layoutを操ります。
この講座では、Auto Layoutのルールの種類を知り、簡単なデザインであれば実際にXcodeを使って自分で作れるようになるのが目標です!
実は、Auto Layoutは「パズル」のようなもの。
パズルのアイテムとルールを知って、組み合わることでパズルを解いていくんです。
もう少し説明すると…
アイテムが数種類、アイテム同士をつなげるルールが数種類あります。
「パズル解く」というのは「デザインを再現するためのルールの組み合わせを考える」という事です。
この「パズルを解く」ですが、上にも書いてあるようにWebのデザインやコーディングを知っている人ならお馴染みのCSSを想像してもらえるといいかなと思います。かなり似た感覚です。(Auto LayoutはCSSよりもルールは全然少ないです。)それらを組み合わせて、デザインを再現するのです。

Auto Layout講義の内容
【学べること・内容】
☑ エンジニアさんとスムーズなコミュニケーションがとれるようになります
☑ 簡単なものであれば自分でデザインを実装できるようになります
・Xcodeの使い方 入門編
・Storyboardと部品 入門編
・AutoLayout 入門編
・[実務あるある課題] フォントとサイズ コードとの関連
デザイナーさんに参加してもらいやすいように、平日の夜2回構成で行いました。しっかりと学んで欲しいので、一方的な講義ではなく、少人数制の実習形式です。(アプリ道場の特徴です!)
時間に対してやることの内容はかなり多いですが、実際手を動かしてもらいながら基礎をみっちりやりました。

Goodpatchさんのオフィスです。居心地いいです!(#^^#)
エンジニアさんが、どうやって自分(たち)の作ったデザインを再現しているのかがわかれば、エンジニアさんとのコミュニケーションは今までよりも格段に円滑になりますよね。(*´ー`*)
さらに今回の基礎だけでも、練習を重ねればXcodeのStoryboardを使って自分でデザイン実装をできるようになっちゃうのもポイントです。(もちろん、storyboardでできることのみですが)
また、デザイナーさんが普段の仕事で必ずと言っていいほどぶち当たっているであろうフォントの問題が何故起きるのか?の説明や、実際にエンジニアがどんな風にアプリを作っているかの実演と説明もあり、実務でエンジニアさんとのコミュニケーションに役に立つトピックもしっかりおさえる構成にしてあります。
受講してくださったUI・UXデザイナーさんたちの感想
今回は初回ということもあり、最後に受講生さんたちに講義の感想をねおがいしました。いろんな方の一部だけ抜粋です。
「とても分かりやすく楽しくできました! …」
「やる前はAuto Layoutはもっとハードル高いと思っていましたが、丁寧にわかりやすく教えてもらったので、身近になりました。…」
「… 初期の学習曲線はめっちゃあがりました。」
「… エンジニアさんのやっていることを実際体験したことで、これからもっとうまくコミュニケーションがとれそうです。…」
「ネットや本を見てもできなかったので、参加してよかったです!…」
「… どうやってエンジニアと一緒に仕事をしていけばいいのか、勉強になりました。…」
第1回「デザイナーのためのAuto Layout講座」受講生の感想より
自由記述のアンケートだったのですが、
「わかりやすかった」
という意見がほとんどで、あとは
「楽しかった」
「丁寧」
という言葉も多くありました。嬉しい限りです!(。´▽`)
Auto Layout講座の講師をやってみて
初の試みだったので、実際やってみてないとわからないことがたくさんあるに違いないと思っていましたが、実はイメージからおおきく外れることはありませんでした。
理由は、私が元々デザイナーだからかもしれないな、と(いや、今もデザイナーやってますが)。
「講義内容はどこまでカバーするか?」「どうやってAuto Layoutのルールを伝えていくか?」「どこまで突っ込んだ話をするか?」「どうしたらAuto Layoutの面白さや楽しさが伝わるか? 」
想定した人物像は、「プログラミングを学び始める前の自分」でした。(もちろんそれに一般的なデザイナーさんのイメージもプラスしましたが)
Auto Layoutは私がiOSアプリ開発の勉強を始めたころに導入されたものなので、当時は書籍やわかりやすい説明サイトもなく、日がなXcode上でAuto Layoutを触り続けて身につけました(笑) その時の無駄だった苦労は講義内の説明に、意味のあった苦労を講義内の実習に落とし込みました。
それが受講してくださったデザイナーさんたちのAuto Layoutの理解をより深めてくれていたら、こんなに嬉しいことはありません!
(だといいなー)
それから、めちゃくちゃ個人的感想ですが、今回、講義をやっていて楽しくて仕方ありませんでした!!!!
(」´∀`)」「Auto Layout楽しすぎる!!!」
声を大にして言いたい!
(。ӦvӦ)「日本で一番Auto Layoutが好きな自信があります♥」
私、日本のAuto Layoutエバンジェリストに任命されても良いんじゃないでしょうか?!いや、ほんとに。
(と、まぁ私の興奮はおいておきまして…(ノ・ー・)ノポイ)
事前情報のない講義にもかかわらず受講してくださったデザイナーさんたちには本当に感謝です!
そしてデザイナーさんにフォーカスしたAuto Layout講座をやるきっかけをくれたGoodpatchの齋藤恵太さん、そして内容から私をメインの講師アプリ道場主催のあきおさん(身内ではありますが)には感謝の言葉しかありません。ホントありがとうございます! これからもよろしくおねがいします!!
次回の講義の案内
Auto Layout愛を再確認したので 受講されたデザイナーのみなさんから好評だったので「デザイナーのためのAuto Layout講座」第2回目やります。今回もGoodpatchさんが会場を提供してくださっています。
1回目が平日夜2回構成だったからか、お仕事の都合で来られない方がいらしたので、今回は土曜に半日で日程を組んでみました。
第2回デザイナーのためのAuto Layout講座 / アプリ道場 sponsored by Goodpatch
【開催日】
2017年7月22日(土)13:30 – 18:30
【お申込みページ】
http://peatix.com/event/279048/
少人数制なこともあり、今回の空きはあと数名です。
キャンセルがあるかもしれないので、埋まってしまっても、こまめにチェックしてみてください。
また、今回は無理だけど、タイミング合えば受けたいという方は、Peatixページの主催のユコプロジェクトをフォローしていただくか、私のTwitterやFacebookをフォローしてください。募集前でも声かけてくれれば日程の相談も受けます。


