モバイル(スマフォ)テーマを作る時は、SafariのユーザーエージェントをiOS変更して簡単確認
今回WordPressを使ったお引っ越しを機に心を入れ替え、モバイル(スマフォ)用テーマも自分で作ることにしたお話はしました(笑)
その際、
『iPhoneもAndroidもあるとはいえ、確認とか大変だったでしょ?』
というようなねぎらいのお言葉を各方面から頂きました。
ん…
(・~・)
実は、全然大変じゃなかったのです(^◇^;)
WordPressじゃなくてもブログサービスでスマフォ用のテンプレートをいじりたい時も同じです。
モバイルテーマを作る時は、SafariのユーザーエージェントをiOSにすればOK
モバイル(スマフォ)用テーマ、テンプレートを作るのにスマフォは絶対必要か?というと、実は、そうでもありません。
これで、スマフォを持たない人でもお手軽にモバイルテーマが作れると言うもの。(。・∀・) 。_。))ウンウン
もちろん実機での確認は出来きるなら絶対した方が良いですが。
準備するものは…
じゃん!
Safari〜!

Macで標準に入っているSafariにはユーザーエージェントを変更出来る機能がついています。これを利用すればお手軽、仮想モバイルSafariになちゃうんです。 iPhoneやAndroidのブラウザをリロードしまくる必要はありません。
Macからちょいちょい確認できて、すごく簡単ラクチン(。´▽`)
手順
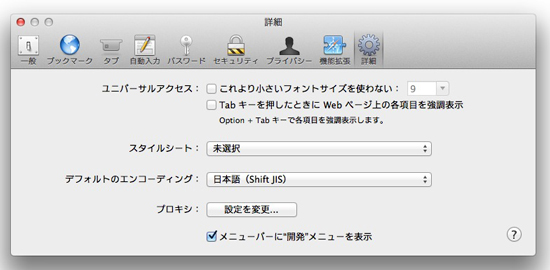
Safari > 環境設定 > 詳細(タブ) > 「メニューバーに”開発”メニューを表示」にチェック

こうすることで、メニューバーに開発の項目が増えます。
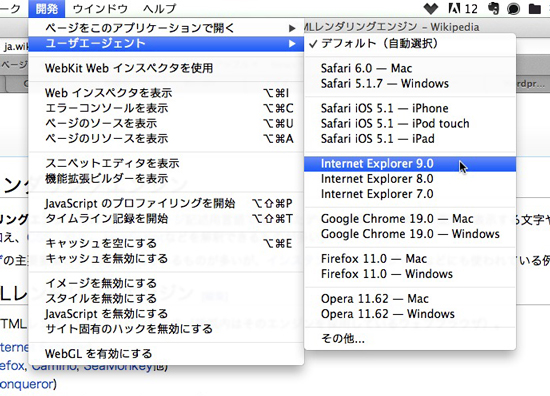
開発を開けると…
ユーザエージェントという項目がありますね。覗くとたくさんのブラウザとバージョンが!

その時、開いているタブのみ、選んだブラウザの”フリ”をしてくれます。
ここで「Safari iOS x.x iPhone」を選ぶと、アクセスしたページは、「iPhoneのSafariからのアクセスだな。じゃ、このテーマで表示しようね。うんせうんせ…」という仕組みです。
これで表示確認や動作確認が手軽に行えます
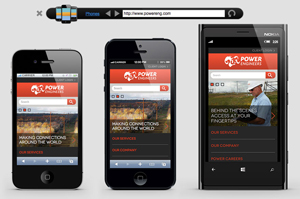
リキッドレイアウトで作ったので、その様子も(ある程度)見られます。

こんなカンジ…
ちなみにSafari以外のブラウザでもユーザーエージェントの変更は出来ます。
私は、Safariが軽いと思うので、Safariでやっていますけど。

もちろんiPhoneやAndroidのモバイルデバイスでの表示動作確認用アプリなんかもありますよ!
でも、個人的にはSafariの開発メニューで十分でした。
こうやってMacのSafariで確認しながら作って、最後に実機(iPhoneやAndroid)で確認をして、気になるところ、気がついたところを修正。φ(..)ちまちま
スマートフォン用テーマ(テンプレ)はMac(Windowsもあるね)のSafariで簡単に確認して、作業効率をあげられます、ってお話でした。( ´ ▽ ` )ノ
おまけ
Safariの開発メニューにはページのソースを見るなど定番のお役立ち機能が隠れています。取りあえずメニューに出しておくと何かの時に役にたつかも。
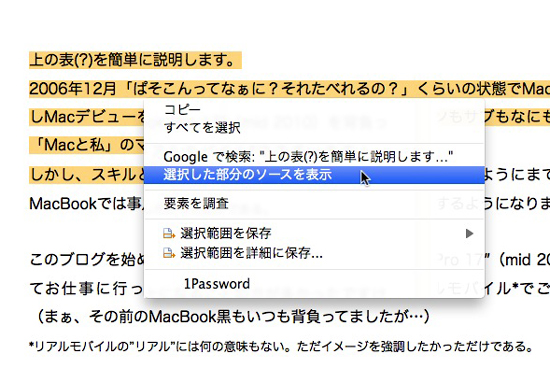
ちなみにページのソースを見るのはFirefoxの選んだ箇所のみソースを表示する機能が便利です。^^

おまけ2
ユーザエージェントがいろいろ選べるので、一瞬「これで全ブラウザの表示確認出来ちゃうじゃん(。´▽`)ワーイ」と思うかもしれませんが、実際表示や動作はちがいます。確認するのには使えないんですよ〜。
ですが、他のブラウザのフリ(偽装w)が出来ますから、「ここのスマフォサイトはどうなっているんだ?」と開いてソースを調べたり、IE以外お断りページにアクセスしたり、「リンあれのベージビューのWindows率をあげてやれ!」などいろいろ出来ます。(今どきIE以外お断りページなんて無いと思うでしょ…これが遭遇したんですよ、最近( ꒪⌓꒪)
みなさんもお試しあれ!(๑´ㅂ`๑)