ブログ画像Retina最適化のためのサイズ比較テスト〜MacがRetinaになってどうしても堪えられなかったWordPressの記事画像
MacがRetina化する前から「Retina!Retina!」と騒ぎ続けていたのにもかかわらず、自分のブログのRetina最適化は半分しかやっていなかったゆこびん(@yucovin)です、こんにちは(;´Д`)
メインマシンがMacBook Pro 17″からRetinaのMacBook Pro 15″になりまして、一番最初にそして猛烈にショックを受けたことがあります。それは、「リンあれ(このブログ)の記事画像がもやもやぼんやりーー!ガ━━(;゚Д゚)━━ン!! 想像を絶するぼやぼやや!!」という事でした。
自分の目がおかしくなったのかと思い、ごしごししちゃいましたよ。でもね、字とかヘッダ画像(テーマに入れる画像は対Retina化していた)はハッキリクッキリ見えるんです。記事(中身)に使っている画像がヒドイんですね、もうね、これはあやまらねば!というレベルですよ。ホントごめんなさい。
ってことで、とりあえずテーマを作り替えた昨年末の記事からは表示したいサイズの2倍以上(面積にして4倍以上)の画像を作って小さく表示してるんですけども、これが結構ファイルサイズが大きくなっちゃうわけです。 いまさらですが、世のあまねくRetina ディスプレイモデルに向けて、リンあれ真の画像最適化をしたいと思い、画像の実験したいと思います。
※最初に断り書きを!
今回の記事はRetinaディスプレイ対応マシンでないと楽しめないかもしれません。ごめんなさい!
ブログ画像Retina最適化のためのテスト
RetinaのMacが出た後、かなり以前に同じように画像を比較している記事があり、みんながかなり話題にしていたような記憶があります。データサイズが大きい高画質の画層よりも、超低画質で@2x、pxを2倍の画像にしたほうがRetinaディスプレイできれいに見える、ということでした。
(ここにその記事のリンクを貼りたいと思ったんですが、探しだせませんでした。たしか、車の写真で比較している記事です。分かった方教えてくださいー。)
その時は、自分のメインマシンがRetinaじゃなかったので(サブマシンはRetinaだったけど)、正直見てもよく分からなかったんですが、メインがRetinaになってから自分のブログを見てびっくり。ブログが重くなるのを覚悟で結構画質を上げが画像をブログ記事に貼っていたのも超滲んでいて悲しくなりました。
なので上にも書いたように、今は2倍以上の画像を貼っています。でも、2倍はいいとしてて〜、画質はどこまで落とせるの? その許容範囲はどこ? どれくらい違うのか? 人のサイトを見ても自分の作業ではないのでわかりません。じゃぁ実際、自分でやってみて、「自分の最適」を探ろうというのがこの記事の趣旨です。
ポイントは2つ。
・Retinaディスプレイで見ても堪えられる画質(自分が)
・その中で一番データサイズが小さくできる限界(自分的に)
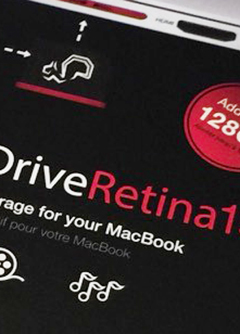
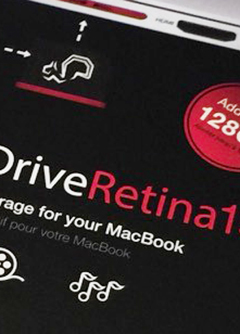
材料は先日のブログ記事、「MicroSDカードを利用してMacBook Pro(Air)のストレート容量をお手軽にふやしちゃおう」という素晴らしいアイテムNiftyの画像を使います。

コチラの文字部分を切り取りました。表示するサイズは120 x 167 pxです。これに、
・等倍の120 x 167 pxのjpg画像を5段階
・2倍の240 x 334 pxのjpg画像を5段階
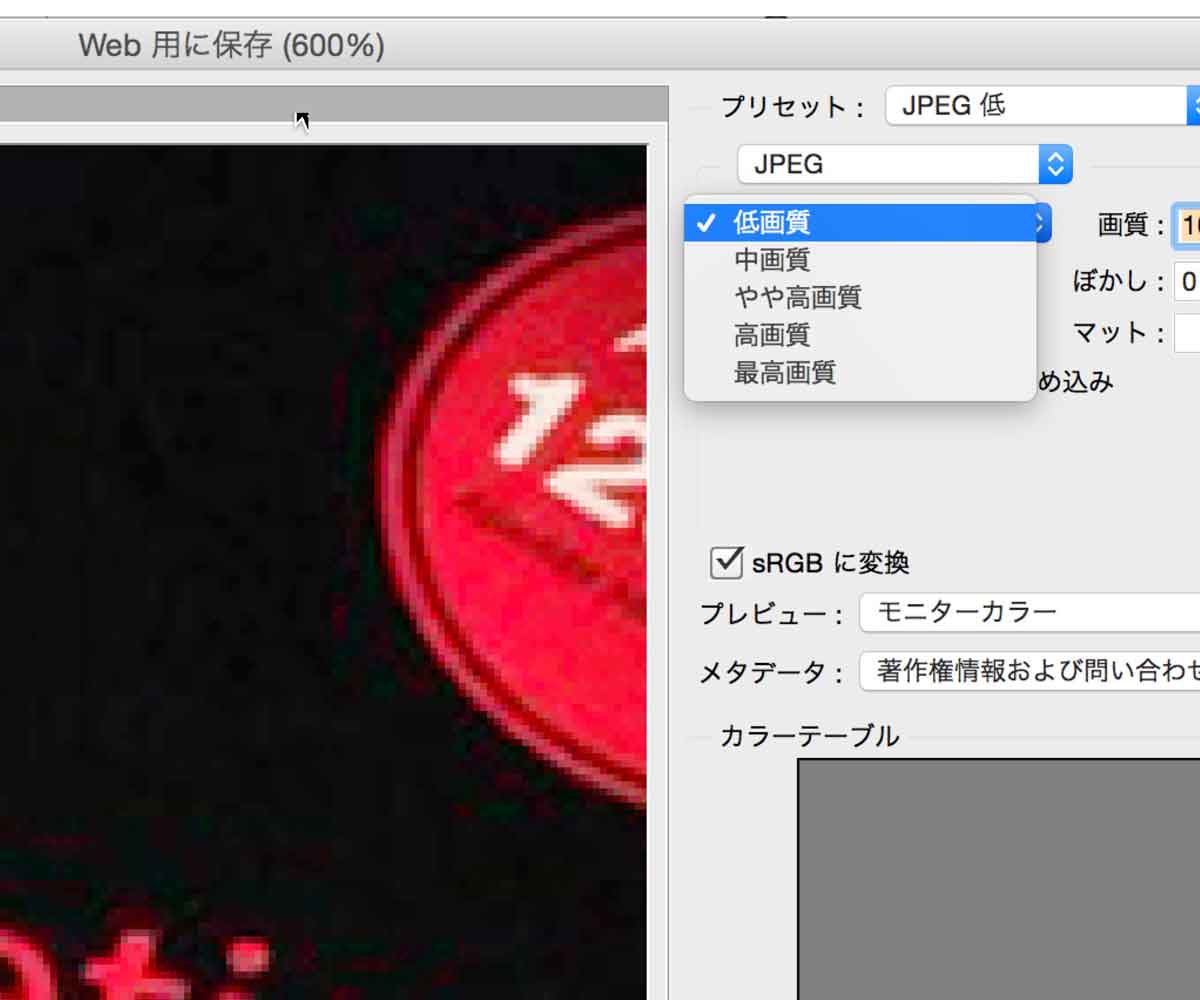
を用意します。5段階はPhotoshopの「Web用に保存」の設定をそのまま利用しています。
元画像のデータ容量は約200KBです。Wは幅です。
テーブルと下の画像が対応しています。
| 等倍 | W 120px 低画質 4KB |
W 120px 中画質 5KB |
W 120px やや高画質 8KB |
W 120px 高画質 11KB |
W 120px 最高画質 20KB |
|---|---|---|---|---|---|
| 2倍 | W 240px 低画質 8KB |
W 240px 中画質 11KB |
W 240px やや高画質 20KB |
W 240px 高画質 32KB |
W 240px 最高画質 61KB |










Retinaさんにとっては等倍の高画質は2倍の低画質に劣るという悲しい現実
たくさんあって、見比べているうちによく分からなくなってきますね…。
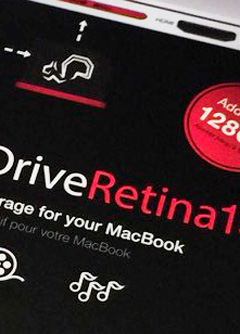
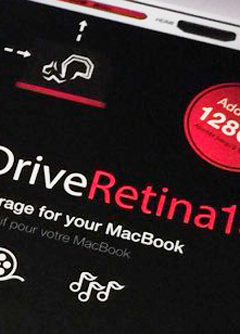
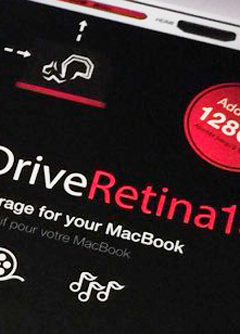
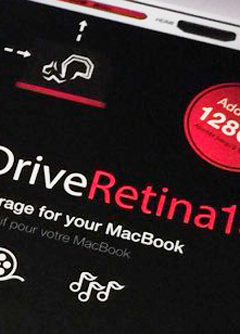
今回の分かりやすい見比べポイントは、上部の白いリスのロゴですね。リスのロゴ、それから下部の白文字の「for your MacBook」に注目して、
等倍の最高画質(20KB) vs. 2倍の低画質(8KB)を見てみましょう。(わかりづらい場合は拡大してみてみるといいかも!)
左:等倍の最高画質(20KB) 右:2倍の低画質(8KB)


並べると歴然ですね。
体感的にもRetinaディスプレイのMacで等倍画像は「ナイ」とカンジてましたが、やっぱりないです。Mac Retinaディスプレイ推進委員会ブロガー代表としては完全にアウトです_:(´ཀ`」 ∠):_
所詮「Web用に保存」なのか…ということで、等倍120 x 167 pxで普通に最高画質で保存したjpg(40KB)の画像とも比較してみたいと思います。
左:等倍で頑張ってみた最高画質(40KB) 右:2倍の低画質(8KB)


((((;゚Д゚))))
「等倍でどこまで行けるのか?頑張れば等倍だって!」
そんな期待は完全に打ち砕かれましたね。考えれば分かることのような気もしますが、やってみないと気がすまない性分です。
Retina様を前にしては、そういう問題ではないことが、頭ではなく体感として(目で見て)よくよく分かったと思います。
2倍画像の中での画質違いとデータ量の違い
2倍(面積は4倍)の画像以外はないとすると、画質はどこまで落としていいんでしょうかね。ということで2倍の低画質と最高画質を並べてみます。今度は真ん中の赤い文字「Retina」に注目です。
左:2倍の低画質(8KB) 右:2倍の最高画質(61KB)


うう、当たり前ですが同じ条件なら画質がいいほうがきれいで、この位だとちゃんと差が出てますね…。もうちょっと頑張って普通に保存した最高画質73KBとの比較。この辺りになるとあまりかわりませんね。
左:2倍の最高画質(61KB) 右:2倍のもうちょっと最高画質(73KB)


ちなみに容量1/3以下のやや高画質とくらべてもそんなに変わりがありません。
左:2倍のやや高画質(20KB) 右:2倍のもうちょっと最高画質(73KB)


2倍のデータはそれなりに違いがあるものの、ぱっと見分かるほどの差は(等倍のようには)ありません。
そして、その差がデータサイズほどのものかというと…。
低画質と最高画質ではデータ量が8倍〜10倍近く違います。今回のは小さい画像なので53KBの差と大したことがないようにも見えますが…。
大きい画像を何枚も使うとなるとその量はすごいことになりますよー。ってか、今2倍のやや高画質でブログ記事かいてるんですが、ひどいことになっています。
私の結論としては、低画質で十分!(」°ロ°)」

※低画質といっても、画像を扱うアプリによりその程度はまちまちなので、この時期は参考程度に。
Retinaディスプレイに最適化のブログ画像は?まとめ
ということで結論!
RetinaのMacから見てもらうことを想定しているブログでは、等倍画像はない。(厳しい)
画質が低くても2倍サイズで作った方がきれいに見える。
Photoshopでブログ画像を作っているのなら、「Web用に保存」で想定の2倍px、jpg「低画質」で十分。
でした(`・ω・´)ノ
さすがに過去記事画像を差し替えるのは大変すぎるので勘弁してくださいねー。・゚・(ノД`)・゚・。
ってことで、以上です。
あ、今回は写真でしたが、これがイラストとなると…ちょっと最適が違う気がしてます。この辺りもまた検証できたらいいなと思います。
これは私の落とし所「きれいな画像+軽量」でしたが、人によって許せる範囲が違うと思います。また上にも書いたように使っているアプリが違えば軽量化の具合も違うと思います。自分の環境でこんな風にテストしてみるのが一番かも。
ブログをされている方の参考になれば嬉しいです!(*‘ω‘ *)
最後に大きめの画像も貼っておきます。
最初に600 x 200 pxの画像を低画質→高画質の順に貼っていきます。
●600 x 200 px / 低画質 8KB

●600 x 200 px / 中画質 12KB

●600 x 200 px / やや高画質 23KB

●600 x 200 px / 高画質 39KB

●600 x 200 px / 最高画質 79KB

次に1200 x 400 pxの画像を1/2にして表示 低画質→高画質
●1200 x 400 px / 低画質 21KB

●1200 x 400 px / 中画質 35KB

●1200 x 400 px / やや高画質 72KB

●1200 x 400 px / 高画質 125KB

●1200 x 400 px / 最高画質 245KB



