もー、いくつ寝ると〜、クリスマス~♪(*´ー`*)
実はブログを始めてからの密やかな願望として「季節限定ブログテーマ(テンプレート)とかやりたいなぁ」ってのがありました。
ブログのテーマは自分家みたいなものですからねー。ちょっとした飾り付けを〜。
ってことで、今このブログ「もっと知りたいリンゴあれこれ」はクリスマス仕様になってまーす!(๑´ㅂ`๑)
昨晩サイトのリンク(アプリ道場のリンク)を直していたら、いろいろ気になってきて…
手入れしてなかったところや、放置していたところのメンテナンスをしています。
で、「そうだ!ささやかながらクリスマス柄にしよう〜!と。
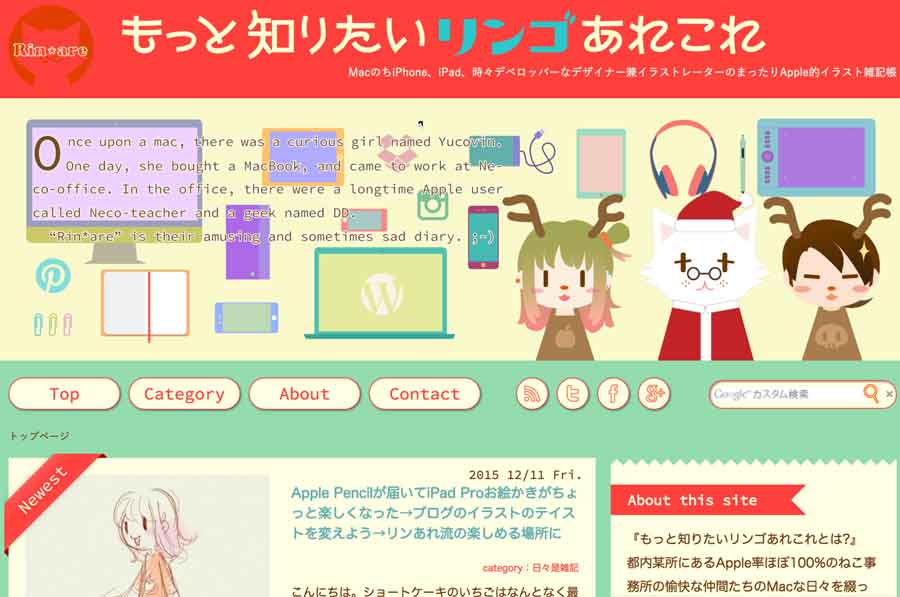
トップ絵を“懐かしの”ねこサンタとトナカイゆこびん&DDに!
ブログの色をみどりと赤のクリスマスカラーに‹‹\(´ω` )/››‹‹\( ´)/››‹‹\( ´ω`)/››
【Mac(PC)のリンあれクリスマステーマ】

【iPhone(スマフォ)のリンあれクリスマステーマ】

(※ちなみにうちのブログ、iPadから見た場合はMacのテーマで表示されるようにしています。)
今までと同じものが表示されている場合は、キャシュが残っているからだと思われ! リロードしても変わらない場合はキャッシュを消してみてくださいね! たいていのブラウザは設定の中に項目があります。
お手軽にWordPressテーマをクリスマス仕様にできるSass
クリスマス仕様にするにあたって、ねこ先生や私、DDはIllustratorでちゃかちゃかと着せ替えしましたー。
ブログのタイトルの背景色、中身の背景色、タイトルの色etc、全部、赤と緑に置き換えたわけですが…
「CSS書き換えるの大変だったでしょ〜?」
と思った人もいるかもしれません。
が!
めっちゃ簡単にできちゃいました。
「そう、Sassならね☆」
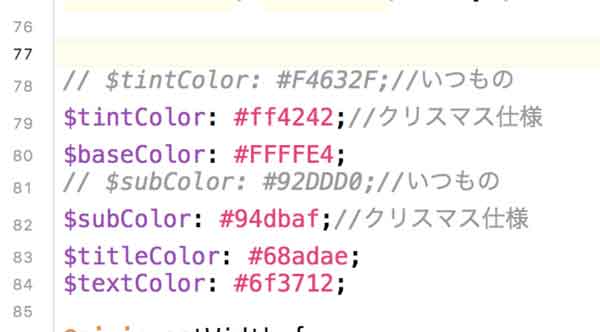
書き換えたのは2行だけ。

色を変数として持つことができます。色コードを書き換えるれば、その名前で(この場合「$tintColor」など)使って設定した所が全て書き代わります。
Webページを作らない人には何のこっちゃかもしれません。CSSとはWebページの見た目を決めてあげるものです。「ふーん、こんなのあるのねぇ」って理解でOKです!
SassはCSSがかなり簡単に書けるようになるプログラミングみたいなものです。
私自身、iOSアプリの開発を始める前は、
「Sassぅ〜。なんか便利らしいけど、別にCSSでいいじゃんw」
と思ってました。が、使ってみたらむちゃくちゃ便利で、今までの自分が恥ずかしくなりました(笑)
(ということで、このブログのテーマはSassを使ってかいてあります。)
ちなみに私がSassを勉強したのはこの本。読んだらすぐにSassを使えるようになっちゃいました(*゚Д゚*) 良書です。
Webサイト作りのお勉強をしてる方で、Sassを使ったことがない人がいたら是非是非使ってみてくださいねー!
しばし、クリスマステーマのリンあれをお楽しみください
毎年この季節になると、クリスマスっぽいテーマにしようとか思ってたんですけどね、12月ってなんか忙しい(雰囲気)じゃないですかー。それに、実際以前のテーマはSass使わないで作ってあったから面倒だったってのはあります。
色を変えるだけなら、わりと簡単ですよね。って、ハロウィンもやればよかった…!!!ヽ(`Д´)ノクワッ
ってことで、クリスマスまではこのトナカイゆこびんテーマで過ごします。よろしくおねがいします。
もしかしすると、隠れクリスマス要素を追加するかもしれません。
お正月とかもなんかやろうかな〜ヽ(‘ヮ’*)ゝ


