【DTP】文字サイズ、フォントのpt(ポイント)をQ(級)やH(歯)に変換する計算方法と対応表
最近、本のデザインをするようになりました。そうなると、今まで使ってなかった日本独自のフォントの単位、Q(級)やH(歯)と付き合わないわけにはいきませんよね。
いつも文字を組む作業をしている人はフォントのサイズも単位ごとにイメージが頭のなかにできあがっていて、迷うこともないかもしれませんが、それまでちょっとした文字組はpt(ポイント)単位で行っていた私には、そういったもの出来上がっていません。
なのでフォントの単位、ptとQ(級)、H(歯)の換算する方法とサイズ早見表を作ってみました。
文字サイズや送りのQ(級)、H(歯)とは?
その前にまず、Q(級)やH(歯)、pt(ポイント)の簡単な説明から。

Q(級)とは
フォントのサイズの単位。日本独自のものである。
1Q = 0.25mm(1/4mm)
つまり1mmは4Qということになる。日本はメートル法をとっているので、それに則した単位。
単位の由来はquarterの頭文字。つまり1/4。読み方は「キュー」であり、「級」という漢字は、実は単なる当て字というのが面白い。
H(歯)とは
基本的にQ(級)と同じで、1Hは0.25mm。Qが文字(フォント)のサイズに使われるのに対して、Hは行や字送りに使われる。こちらも日本独自の単位。
1H = 0.25mm (1/4mm)
1mmは4H。
Hの読み方はエイチでなくて「は」。「歯」は「級」と違い由来がある。写植の時代の文字送りのための送り歯の歯からきてる。
pt(ポイント/ポ)とは
フォントのサイズ、行間行送りだけではなく、広く使われている長さの単位
現在のDTPのソフトウェア(アプリ)の世界では、1pt = 1/72inchが一般的。日本ではDTPポイントと呼ばれている。
1pt = 1/72inch
1inch = 25.4mm
1pt = 25.4 / 72 mm = 0.3527777…. mm ≒ 0.3528 mm
これを 1pt = 1/72.27inch とするJISポイント(アメリカンポイント)もある。他にもヨーロッパで使われているティードポイントなどもあるので、ptと言うだけだとサイズが違うことがある。(参考:ウィキペディア▶ポイント)
ここでは1pt = 1/72inchとするDTPポイントで話をすすめる。
メートル法の日本ではQ、Hが便利! でもptとの変換計算はとても面倒!
と、まぁ、これこのように説明を書いてみても分かるように、
「メートル法を採っている日本のDTPに携わるのであれば、1mmを1/4のにした歯や級で文字を組むのが分かり易いに決まっている!」
と思うんですが、
なにせ頭の中ではptで実際の文字サイズのイメージが出来上がっちゃっています。(;^ω^)
本のデザインですからね、編集さんや他のデザイナーさんやDTP屋さんとやりとりするのにもQやHで話が進んでいきますから、これではいけません。
換算するには〜?
上の説明から計算式から導き出せます。
1 pt = 1.4111…Q
例えば、フォントサイズが12ptなら〜
12 pt = 12 × 25.4 / 72 × 4 = ?? Q
答えは 16.9333… Q です。
逆に Qをptに変換してみましょうか。
1 Q = ( 1 × 0.25 / 25.4 × 72 )pt1 Q = 0.7086614… pt
例えば15Q(H)は
15Q = 15 × 0.25 / 25.4 × 72 = ?? pt
答えは10.629921… pt です。
…えと、こんなの毎回計算するの大変ですね(;・∀・) ptを0.3528 mmとして計算すると延々と小数点以下が続くことはなくなるんですが、ちょいちょい数値がずれますし、結局面倒は面倒ですよね。
ということで、作ってみました。簡単なptとQ、H、そしてmmも合わせた対応早見表(換算表)
ついでに日本で昔使われていた単位「号」も対応させてみました。(号は割合で号数が増えたり減ったりはしないので計算はできません)
Q,H pt mm 対応表
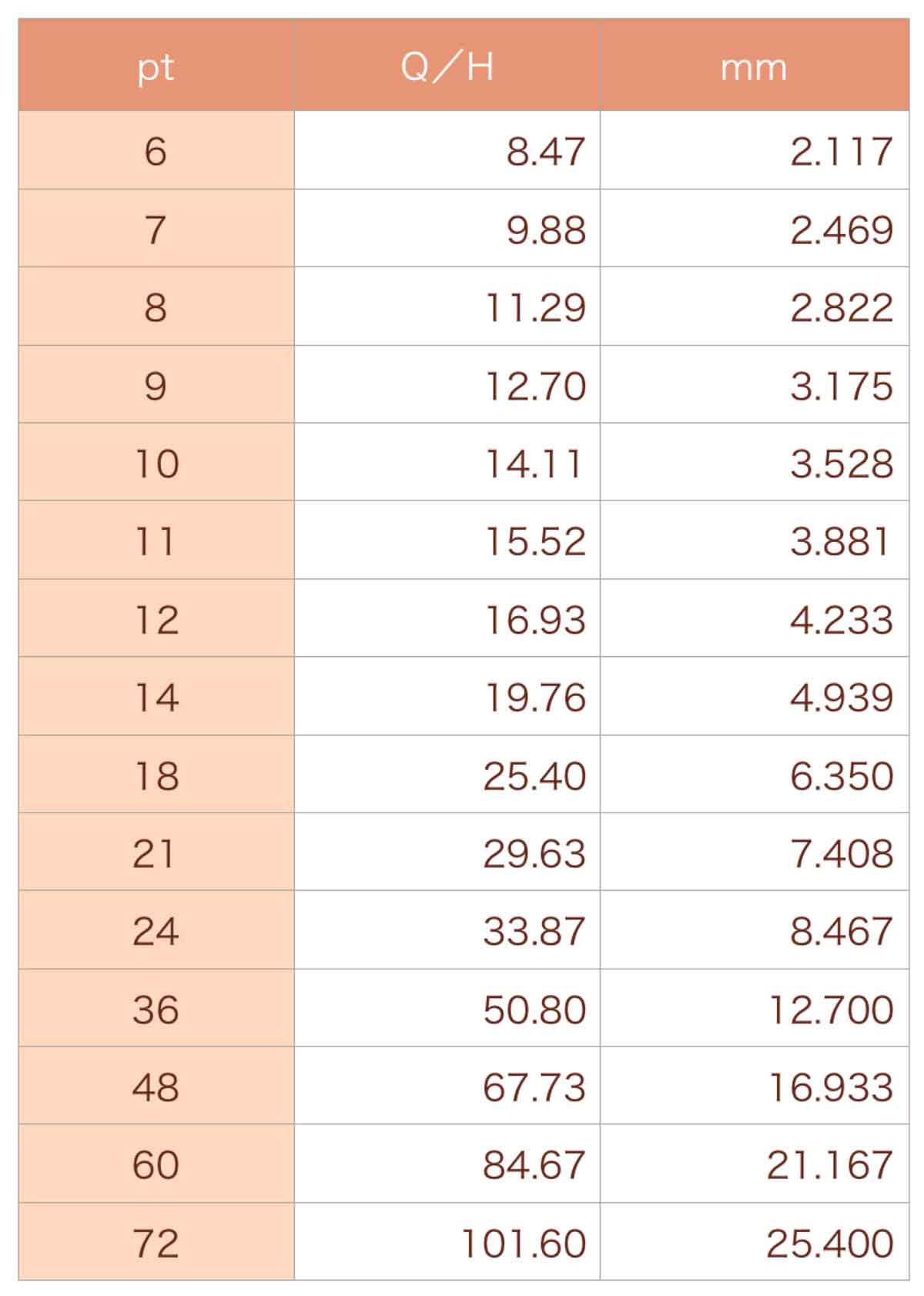
まずはpt(ポイント)基準の対応表です。
pt数は1からやっていくとキリがないので、AdobeのIllustratorなどで候補に出てくる数値で。対応するQ、H数は小数点2桁までで四捨五入、mm数は3桁までで四捨五入しています。

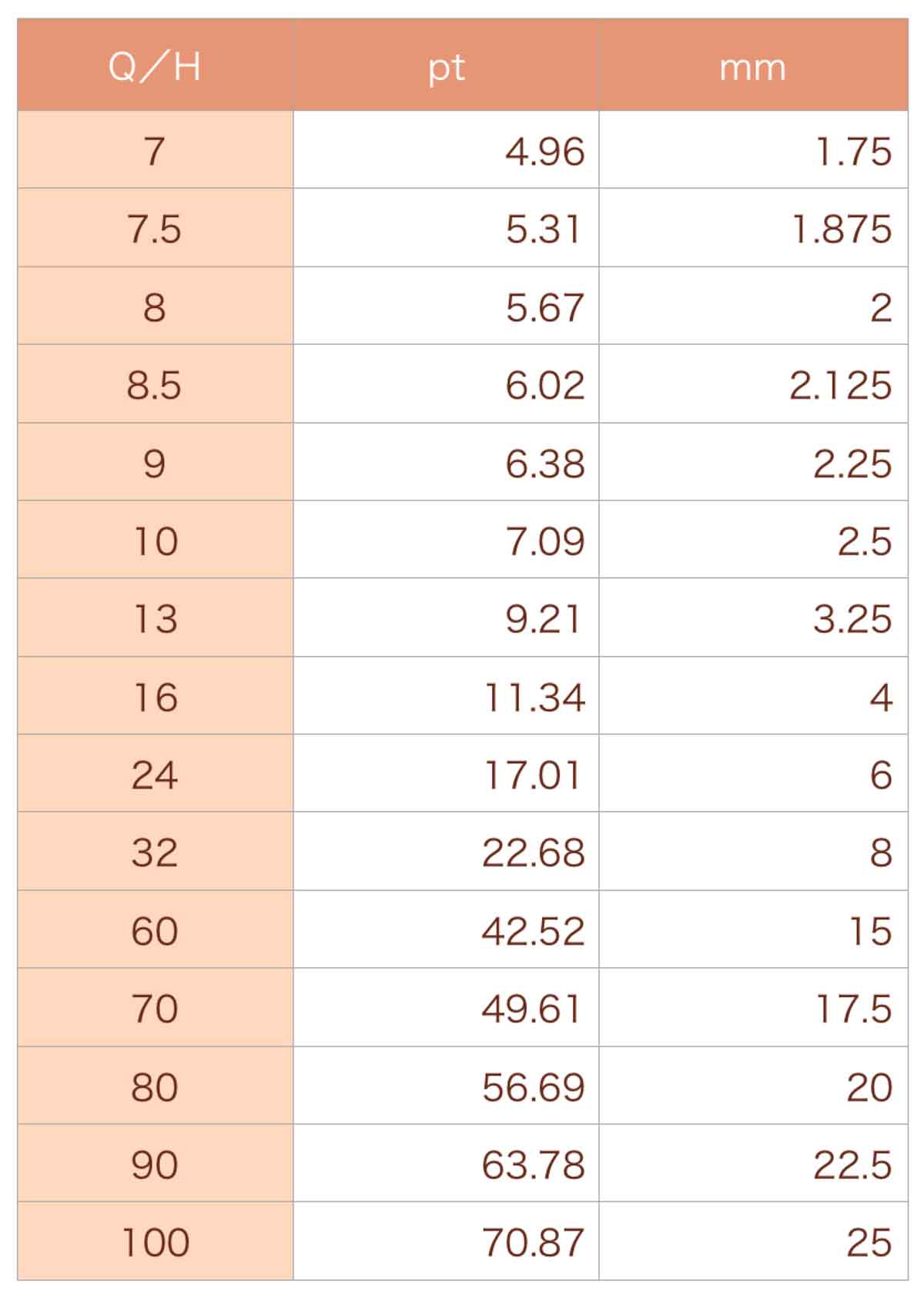
次はQ、Hの基準の対応表です。mmはそもそも単位の元になっているので切りが良いです。
上と同じく1からやっていくとキリがないので、AdobeのIllustratorなどで候補に出てくる数値をひっぱってきました。対応するpt数は小数点2桁までで四捨五入しています。

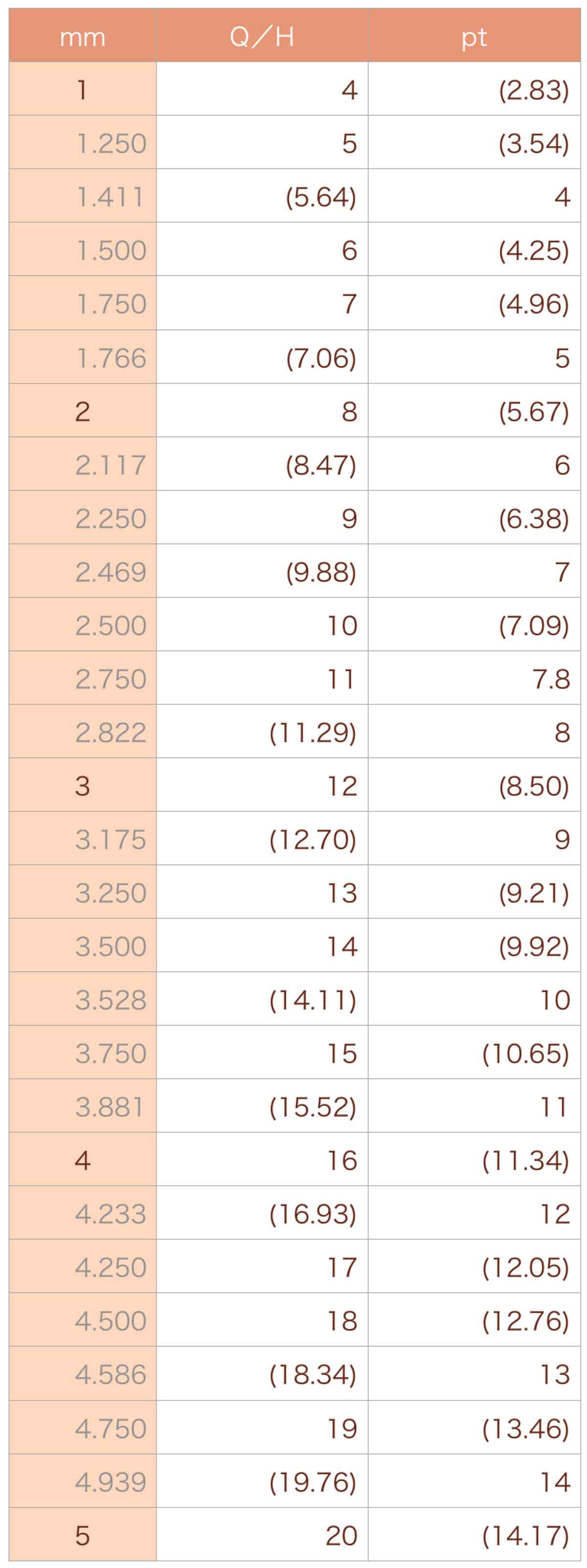
もうひとつおまけのmmから見る対応表、これでptとQ、Hの関係性がなんとなくつかめるかなぁと。本の組版で使いそうな文字サイズから小さめのものを対応表にしてみました。

文字サイズ、フォントのptをQ(級)やH(歯)に変換するアプリ、実寸プレビューもあるよ
フォントのサイズのQ(級)や送りのH(歯)とptの関係は分かったし、対応早見表も作ってはみたものの、実際はキリの良い単位に文字サイズがなることってあまりないですよね。紙面の都合で、12.5Qとか、7.8ptとかあります。
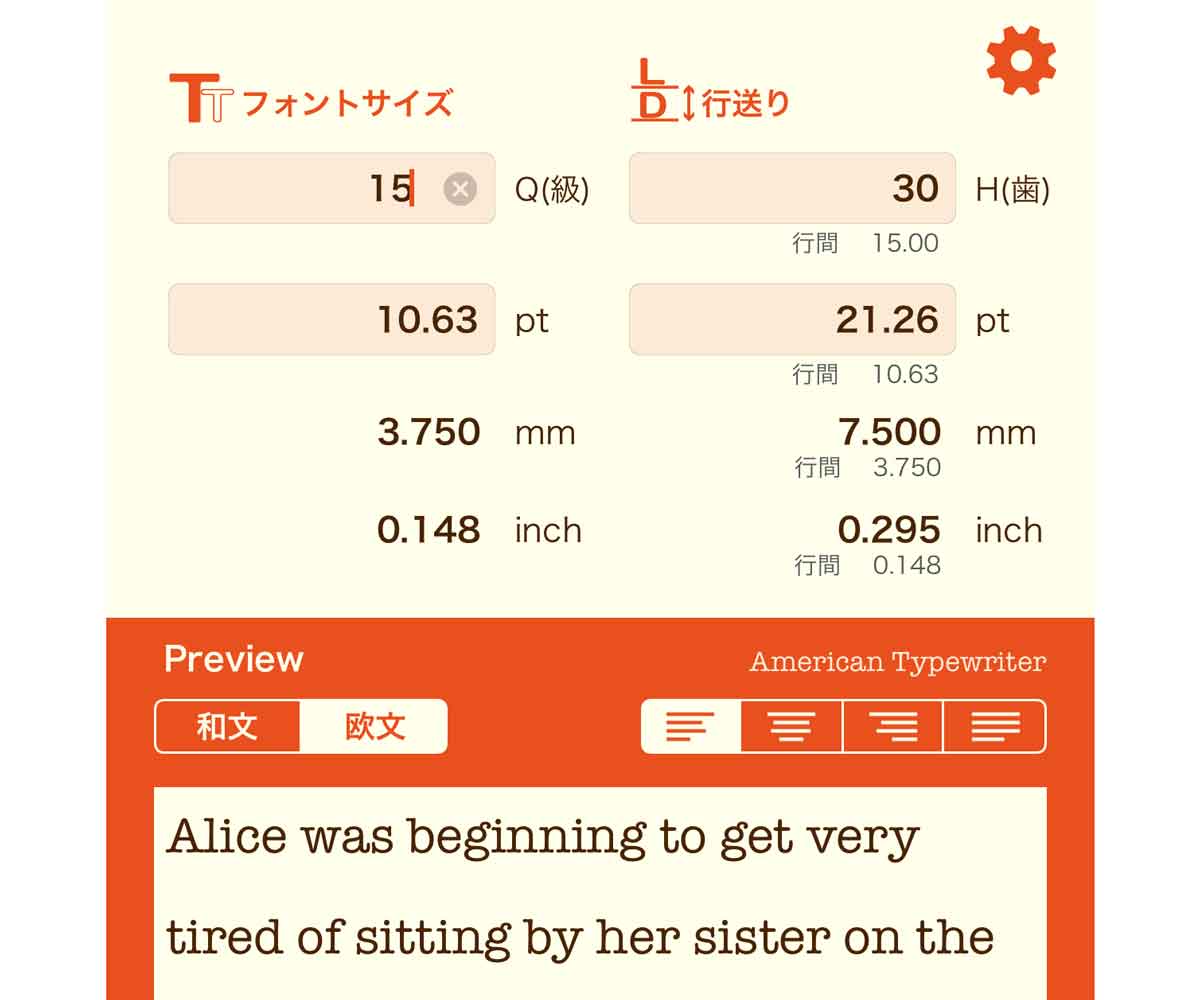
さらにもう一歩進んで、最後に便利アプリのご紹介を。iPhoneアプリなんですが、QやH、ptを簡単に自動で計算(換算)してくれて、なおかつ実寸でプレビュー(紙に印刷した時のサイズ)をしてくれるというもの。

こんなアプリです。
組版を始めたばかりのデザイナーさんやたまにしか文字を組まないデザイナーさんのにはいいですね。ええ、私みたいな。
ってことで、私が作りました(笑)
ディスプレイ上ではなく、紙で印刷した際の実寸プレビューがいいカンジです。これでイメージが作れます。フォントも和文欧文両方見られます。(ただiPhoneに入っているフォントしかプレビューできないんですよね。自分が普段使うフォントが入れられたらいいんですけどねぇ。)
それからちょっとした計算モードもついています。
実際作業する時はInDesignやIllustrator上でごにゃっとサイズをいじって適当に入れていくシーンもおおいんですが、「この余ったスペースに〇〇文字入れるにはどれくらいのフォントサイズがいいのかな?」なんてのを割り出してくれたりします。(字間や行送りもあるので参考程度ですが。)
無料ですので、良ければ使ってみてくださいね!(*´ー`*)


