サイト(ブログ)のお引っ越し(移転)は301リダイレクトを。出来ない場合は、メタリフレッシュ(meta refresh)とrel=”canonical”を!
ブログの引っ越し…それはすごく手間のかかる作業です。
それだけでなく、それまで積み上げてきたものGoogle先生の評価を全部(ノ・ー・)ノポイ
する可能性もあるのです。
出来る事ならもう一生したくない!
サーバーの引っ越しだっていやだ!
ってか、リアルでも引っ越しとかしたくない!いや!
と、思うユコびん(@yucovin)です、こんにちは(๑´ㅂ`๑)
本日は、冒頭そのまんま、ブログ(サイト)の引っ越しについての問題をお送りします。
普通のブログサービスから、独自ドメインとってお引っ越しようとしてる人の参考になると嬉しいです(๑´ㅂ`๑)
※この記事が書かれている時点での情報です。GoogleにしろFC2にしろ仕様は頻繁に変わるので、この通りでなくなる場合があります。
ブログ(サイト)の引っ越し(移転)の手間と問題
ブログ(サイト)のお引っ越しについてまつわる問題は
- 1、データの引っ越し作業(場合によってはすごく手間がかかる)
- 2、ページ価値(PageRank)の引き継ぎ / 検索結果(順位)の引き継ぎ
という2つです。
1は、引っ越しする作業自体の大変(面倒)さです。ブログサービスごとに違いますが、データを引っ越しできる形で落として、そのまま新しいサービスにインポートすれば簡単に行うことができます。場合によってはかなり手間がかかりますが、最悪、全エントリを手作業で移す事も出来ます。
2は、大雑把に言うと、URLが変わっても検索結果は今まで通りにしてもらうということです。(※ページランクと検索結果、順位というのは=ではありませんが、そのあたりはまた別の機会に…)
301リダイレクトという設定が出来れば、ページの価値を新しいページに引き継げます。301リダイレクトは「恒久的な移転」、つまり引っ越ししたことを示せるのです。(Google以外でもリダイレクトの設定をしていればそれをちゃんと反映させてくれるハズです。)
301 : (Moved Permanently)永久的に移動
302 : (Found)一時的に移動
他にもいろいろありますが、普通のブロガーさんならこの2つくらいしか使わないと思われる。
ただし、引き継げるといってもそのままではありません。ページの価値は85~90%に下がると言われています。
以前から減ることは分かっていましたが、具体的にどの程度ということについて言明されたのは最近です。
※これも現時点の事であってGoogle先生はいろいろアルゴリズムを変えることがあるので、要注意です。
301リダイレクトで何%のPageRankが失われるのか? => リンクを通したときと同じ | 海外SEO情報ブログ
さて、実はこちらの2が問題。
『え〜? ちょっと減るけど、それは引っ越しするんだから仕方ないよ。ちゃんとページの価値を引き継いでくれるんでしょう??』
え〜とですね、301リダイレクトの設定が出来るのは.htaccessというファイルなのですが、.htaccessは普通、無料のブログサービスではいじらせてくれないファイルなのです。
そう、私の使っていたFC2もね!(o^ー’)bテヘ
って、テヘじゃないしー! (ノTwT)ノ ┫:・’.::・┻┻:・’.::・
今やGoogle先生に干されたら、ネット上から抹殺されたと言っても過言ではないくらい、みなさん検索に頼って生きてますからね。
Googleに引っかからないというのは新しい人が来ないということです。(Yahoo!も数年前から基本Googleになっちゃいましたし。)
一度ペナルティを食らった身としては…((((;゚Д゚))))それはそれは恐ろしいものなのです。
とは言え、.htaccessの設定が出来ないくらいで(くらいじゃないけどw)、Googleの信頼が0スタートになるのはあまりにも過酷すぎます。
ということで、救済措置(?)として、301リダイレクト出来ない場合のお引っ越し(サイト移転)には、rel=”canonical”(カノニカル)が使えるとGoogleさんも公式ページで言っています。
rel=”canonical” 属性を使用して、まったく別のドメイン上の URL を指定できるか
リダイレクトは簡単に設定できない場合があります。たとえば、サーバーサイドのリダイレクトを作成できないウェブ サーバーを使用しているときに、新しいドメイン名に移行する場合などです。このような場合には、rel=”canonical” リンク要素を使用して、このドメインでインデックス登録の対象になる正確な URL を指定できます。rel=”canonical” リンク要素は絶対的な指示ではなく、ヒントとしてみなされますが、Google では可能な限りこの要素を追跡します。
rel=”canonical” 属性について – ウェブマスター ツール ヘルプ
canonicalとは正統な, 公式という意味(canon+ical)。rel=”canonical”は、重複したコンテンツ、つまり中身は(ほぼ)同じだけれどURLが違うページのheadに入れることで、「このページの元になってるページのURLはコチラ」と指示が出せるのです。
headタグ内で使うものです。
本来はこういった使い方なのですが、特殊な使い方として、リダイレクトを使えないサイトのためにrel=”canonical”を参照してくれる、ということです。
また、お引っ越ししたサイトで「このサイト引っ越ししました。○秒後に新しいページに飛びます」なんていうのを見たことがあると思います。
これは昔からよく使われる方法で、meta refresh(メタ リフレッシュ)を使います。meta refreshは自動的に指定したURLにジャンプさせるタグです。
head内で
content=”飛ばすまでの秒数;URL=ジャンプ先のURL”
meta refresh は飛ばすまでの時間を0秒にすると、スパム扱いされることもあるので要注意です。
301リダイレクトが使えないサイト移転のためのrel=”canonical”とmeta refreshについては、コチラの記事が非常に参考になります。
301が使えない時のURL変更 〜 meta refresh 0秒とrel=“canonical”は併用できるか | 海外SEO情報ブログ
ちなみに301リダイレクトの場合は約1ヶ月くらいで、ページの評価がわたるようです。
効果のほどと、.htaccessの書き方はネットにたくさんあるのでググってください。
次は、実際私がブログの引っ越しでrel=”canonical”とmeta refreshを使った結果を報告します。
ブログの引っ越しでrel=”canonical”とmeta refreshを使った結果・検索からの訪問数の変化
301リダイレクトが出来ない(.htaccessをいじれない)場合はrel=”canonical”とmeta refreshしか手段がないのですが、いろいろ調べてみてもその方法を書いているブログは多くあれど、実際やってみた結果どうなったかを報告しているブログはほとんどない少ない。同じくらいの規模(サイトのボリューム、アクセス数)での事例は全く見つからず…。ふ、不安だ(;╹⌓╹)
実は今回の引っ越しではもう一つ仕掛けをしていて…新URLの方でさらにリダイレクトさせているのですが、それも合わせ技での例がないので心配しました。(これについてはまた別の記事で。)
「これは…下手したら、検索については本当に0スタートになるぞ(;-””-)」
と実験覚悟でブログを引っ越しました。
私のような人のために、今回の「リンあれ」の場合、検索からの流入がどう変化したかをまとめておきます。
あくまで、一例にしかすぎませんが、これからブログやサイトのお引っ越しを考えている人の参考になればと思います。

まず方針としては…
rel=”canonical”で様子見。
ダメならプラスmeta refresh
ということにしました。
※以下に出てくる数字は、基本的にGoogleなど検索からブログに来る人の数です。ブックマーク、RSS、TwitterやFacebookから来る人の数や、PVについてはまた別です。
《条件、環境》
2月半ば 新ドメインにデータ引っ越し。公開してありアクセスできる状態
3月半ば rel=”canonical”発動
新ドメインの記事をGoogleのウェブマスターツールでインデックスする。
4月1日 新ドメインにお引っ越しを宣言。読者さんが新ドメインに来てくれるようになる。
4月半ば 旧URLの各記事のページに、該当する新URLのページのリンクを貼る。「この記事の新しいページはコチラです」的なアレ。
・旧サイト、引っ越し直前の検索からの訪問数 約2500/日
(更新が滞っていたためか、検索から来る人はどんどん減っている状態。1月 約3500/日 2月 約3000/日 3月 約2500/日 。)
rel=”canonical”が、少しは効果があるかと思いきや…
2ヶ月間以上経っても何もなし!検索にひっかかるのは旧URLばかり。(ちなみにGoogle先生は検索履歴を見て検索結果を出すので、検索結果は環境によって違います。なので履歴を消すなどして試す必要があります。)
下のグラフを見てください。上図はこのリンあれがスタートした時期2ヶ月間の検索からの訪問者数。
真ん中、約一ヶ月グラフ線が0のあたりをうろうろし続けてますが、これはGoogleからペナルティをいただいていた時のもの(^∀^;)
記事はだいたい毎日1つずつあげていました。
下図が、今のURLに引っ越ししてから2ヶ月間の検索経由の訪問者数。
記事は681からスタート。2ヶ月の間に24の記事をあげています。誰も来ない初期とは違い、今までのリピーターさんが訪れくれるのでブログ自体のアクセス数はあります。(平均、訪問者2000強/日 PV4000弱/日くらい)


(Google アナリティクス)
Googleペナルティの件があるのですこし分かりづらいですが、ペナルティ部分を無視してグラフの伸び方を見ると…
一緒やん!!!Σ(゚Д゚;)
記事もない、来る人もない、リンクも貼られてないまっさらなブログと、
記事はある、来る人はいる、リンクは貼られてないけどrel=”canonical”したよブログと
検索から来る人の数は増加率は一緒だと…?
「301リダイレクトが出来ない人はrel=”canonical”してくれたら可能な限りこの要素を追跡します」って言ってたじゃん、Google先生…(´;ω;`)そりゃ301リダイレクトさんのようにはいかないって思うよ、でも少しは気にかけてくれてもいいじゃん、信じてたのに…
もちろん、これは、今回のこのブログの場合であって、rel=”canonical”で引っ越しが上手くいく場合もあるかもしれません。
あまりの仕打ち(笑)に若干キレた私、meta refresh 0秒を発動!φ(`Д´)ノカキカキ 今の私に失うものは何もない!
(スパム扱いされるの可能性もあるので0秒は非推奨です〜)
これが、6月4日の事。
するとどうしたことでしょう。meta refresh発動4日目ごろから効果が現れました。あっさりと。
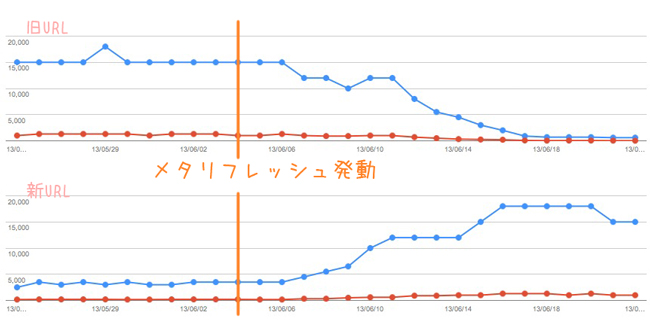
5月下旬から現在までの検索表示数と訪問者数です。
青線:検索での表示回数。
赤線:実際検索から訪れてくれた人の数。

(Google ウェブマスター ツール)
上が旧URL、下が新URL(つまりこのブログ)です。旧URLのブログにメタリフレッシュを仕掛けてから数日後に、青線(検索での表示回数)が入れ替わって行く様がわかると思います。
このグラフから、新旧URLでの検索結果がほぼ入れ替わったと思われるのは6月18日あたり。メタリフレッシュを仕掛けてから14日、2週間ですね。
この表は検索表示数が基準になっているため、実際の訪問数を示す赤線は下の方を這っているだけで分かりづらいですが(笑)、18日以降、旧URLでの検索からの訪問数は約100/日。新URLでは約2000/日になっています。
このことから、rel=”canonical”とmeta refreshをすることで、検索結果をある程度は引き継ぐことが出来るということが分かりました。
301リダイレクトには全然及ばないと思いますが、代替案としては効果があると言って良いでしょう。
(ちなみに今現在、ページランクは0のままです。旧URLは4。)
今回は、meta refreshすることで効果がありましたが、rel=”canonical”は必要ないとは言えません。(rel=”canonical”しない方が、meta refresh 0秒よりよっぽどスパム扱いされそう…。)
meta refresh で新サイトにジャンプさせる時はrel=”canonical”との併用推奨です(( ゚ロ゚)ノ
rel=”canonical”とmeta refreshのコード
参考にrel=”canonical”とmeta refreshのコードを書いておきます。
headタグ内で使います。
無料のブログの場合、基本一枚のテンプレートで全ページを書き出すので、head内に個別記事のページとそうでないページと振り分けながらrel=”canonical”とmeta refreshを入れる必要がある。
そうでないと、個別のエントリもなにもかにも全て、新URLのトップページと結びついてしまう。
トップページや個別記事ページ以外、つまりカテゴリやタグ、月日で呼び出すページの正しいrel=”canonical”とmeta refreshを指定することは難しいので、それらは捨てる。
※個別ページ用のURLの xxxxx 部分は任意の変数など。
[上]個別記事(エントリ)のページ用rel=”canonical”とmeta refresh
[下]それ以外のページ用(トップページなど)rel=”canonical”とmeta refresh
私はFC2からのお引っ越しだったので、FC2でのコードを書いておきます。
他のブログサービスでも考え方は同じのはずです。
[上]個別記事(エントリ)のページ用
[下]それ以外のページ用(トップページなど)
これをそのままhead内に入れればいい…という考え方でOKなのですが、現在のFC2では素直にメタリフレッシュのタグを出してくれません。
ので、タグの中にさらに変数を入れて対処します。
参照
FC2ヘルプ | FC2ブログ | テンプレート用 変数一覧
これでOKです。
個別記事ページのhttps://rinare.com/?p=<%topentry_no>の『?p=<%topentry_no>』ですが、これは私の場合です。WordPressのポストIDとFC2での記事の番号を合わせています。
FC2からWordPressのお引っ越し組は、(私のやり方とは違い、)「FC2での記事番号」をパーマリンクで合わせる or「年日時分秒」を合わせる で該当記事をつなげてる人がほとんどです。
まとめ
301リダイレクトが出来ない(.htaccessをいじれない)場合、rel=”canonical”とmeta refreshで効果がちゃんとありました(。´▽`)
《教訓》
- ・301リダイレクトが出来ない場合のブログ(サイト)引っ越しでは、メタリフレッシュ(meta refresh)とrel=”canonical”を併用で。
- ・2ヶ月とか待ってないで、すぐに行う。
- ・引っ越すならサイトが大きく育つ前に。
rel=”canonical”とmeta refreshのセット推奨です。
meta refreshは0秒でなく、3秒くらいがいいと思います。
(Google先生にペナルティをいただくと本当に悲しくなります:経験者談^^;)
それから、旧各記事ページごとに、新しいURLでの対応記事のリンクも入れておくといいです。
rel=”canonical”やmeta refreshで使ったURLのコードを利用すれば簡単に追加できます。
【補足】
上手く行かない場合も、焦って旧ブログを削除するなど早まった行動は危険です。
ウェブマスターツールを利用してない場合、インデックスがキャッシュで残り続けて、新URLはヒットしない、旧URlは404という悲しい目にあったブログをみました…。
301リダイレクトが出来ない(.htaccessをいじれない)上に、rel=”canonical”やmeta refreshが出来ない(htmlのhead内もいじれない)ブログサービスを使っている人にとって、引っ越しは賭けになる可能性があります。
上手く行っている例はこのあたりを参考に…
リダイレクトもcanonicalも利用できない無料ブログからの移転方法 | 無料SEO対策のススメ
あとがき
いやぁ、ブログを始めた時は、引っ越しなんて想像してませんから!(੭ु`Д´)੭ु⁾⁾
独自ドメインとってサーバ借りて、「いやぁ、ブログ全然続かなかったなぁ(^∀^;)ノ 金捨ててるなぁ」とかなったら、悲しすぎますから!
でも、ブロガーを名乗れるようになってからずっと思ってるのよぅ。
(」°ロ°)」<「さいしょっから独自ドメインにしておけばよかったあ!!!!」
いや、FC2も無料にしてはいいところだったんだけどね、だったんだけどね…いじいじ。
もし、これからブログを始めようかなぁと思っている人は、いきなり独自ドメインとってもいいかもです。
FC2やシーサーブログなんかでも独自ドメイン使えます。もちろん、最初からサーバーを用意して、WordPressやMovable Typeもありですけど。
まぁ、お手軽に始められるのがブログのいいところなので、最初は何も考えず、私のように後で(゚ロ゚;))((;゚ロ゚)アワアワ するのもおもしろいかもしれませんwww


