WordPressでランダムに画像を表示する簡単な方法[プラグインなし]
今年はリンあれ技術ネタ元年ってことで、今までは稀にしか出てこなかった技術ネタを書いていこうと思います(●´ω`●)。
本日はWordPressネタ。
このブログ「もっと知りたいリンゴあれこれ」はWordPressを利用して書いています。
ブログサービスもいろいろありますが、WordPressは豊富なテーマ(ブログのデザインテンプレート)やプラグイン(拡張機能)があるので、利用しているブロガーさんも多いと思います。
私は(常に多くを望んでないつもりなんですが、)いいテーマが見つけられなかったのでテーマは自分で作りました。
小さい頃はお菓子作りや手芸やらをいつもやっていました。絵も描いてましたけど。作るの好きなんですよ。テーマ自作とか時間の無駄とか言う人もいますけどね、リンあれは私のメインブログだからやっておきたいかなと思って。
自分で一からテーマを作ってたりすると、どうでもいいところとかに凝ったり遊び心を加えたくなってくるんですよねぇ…(*´ω`*) ってことで、本日はWordPress飾り術「画像をランダムに出す」方法について書きます。WordPressでランダムに画像を表示する簡単な方法[プラグインなし]
ブログの画面がロードされるたびに、複数の画像の内1つをランダムで表示したい、と思うことありませんか?
例えば、ヘッダーの画像。サイドバーやフッターのイラスト。いつも同じでもいいんだけれど、ちょっとした遊び心ってやつですね。
このブログでは、記事のコメント欄でそれをやっています。
(ちなみにコメントはWordPress公式プラグイン「Jetpack」を利用しています。導入についてはこちらの記事を参照。)
コメントを付けてくれた人のうち、Twitterやフェイスブックと連携せずにコメントをくれた人、(まぁ、普通にコメントつけてくれた人たちですね)はアイコン画像がありません、WordPressの設定で画像がいくつか用意されているんですが、私は自分で描いたイラスト5枚から(ページがロードされる毎に)ランダムで表示させるようにしています。
WordPressにある程度慣れている人用に説明すると、「設定 > ディスカッション」のデフォルトアバターですね。自動生成がありますが、私は自分のイラストをランダム表示させたかったのです。
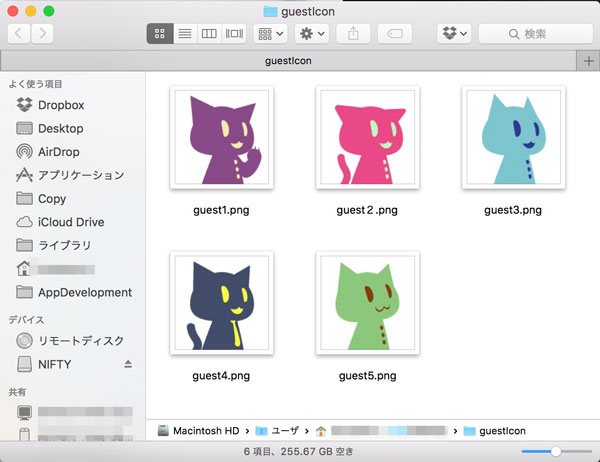
この5枚の画像のうちから1枚を〜

こんな風に、コメントを投稿してくれた人のアイコン画像としてランダムで表示させています。

他にもヘッダのリンあれバッジ部分。一見いつも同じですが、hover(マウスをのせた)時にくるんと出てくる裏面の画像がゆこびん2種類+DD1種類、計3種類のシルエットがあります。ちなみにiPhoneやスマフォから見てくれている人はくるんとしません。マウスのせるとかできないので。


くるんと回るのはCSSで作っています。
画像を呼び出すのに手間がかかる方法もありますが、ちょっとしたことはプラグインやjsのお世話になることもないと考えているので、軽くて簡単なこの方法(↓)をオススメします。ヽ(‘ヮ’*)ゝ
phpのランダム関数を使って、画像をランダムに出す
WordPressはphpで動いています。今回はphpのお世話になりましょう。 これくらいのことであればphpの知識なくても写経でいけますが、HTMLの知識はちょっと必要です。少なくとも画像がどうやって呼びだされているのかは知らないと難しいでしょう。
ポイントは画像のファイル名
ランダムで呼び出される画像を複数枚用意します。(厳密に言うと同じサイズである必要はありませんが、同じサイズ推奨です)
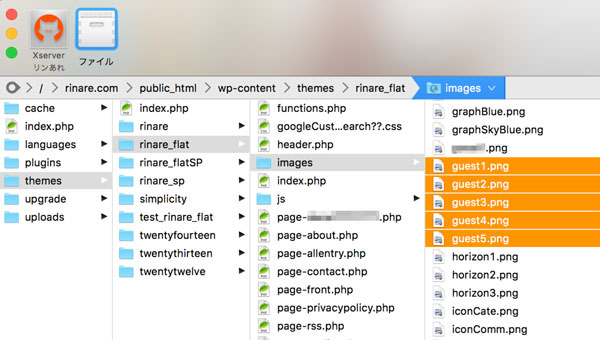
ファイル名を「同じ名前+連番」にします。たとえば、上のコメント欄アイコンでいうなら〜
・guest1.png
・guest2.png
・guest3.png
・guest4.png
・guest5.png
ですね。
これを同じ同じフォルダにアップロードしましょう。
WordPressなので、theme内にある画像のフォルダがいいですね。
このブログでは theme > rinare_flat > images に記事以外の画像を入れています。

で、画像を呼び出すところ、ファイル名の末尾を数字をランダムで呼び出すようにすればいいですよね。
WordPressはPHPで動いています。PHPでランダムな数字(整数)を作る関数は簡単! rand()です。
ここでは出したい数字の最小値と最大値を設定してつかいます。
[追記 記事公開同日]
ブロガーのお友達@saita_ryouhei さんから mt_rand()はrand()の4倍速いよと教えてもらいました。
いいですね、mt_rand()。
[追記ここまで]
私のヘッダのブログタイトルの丸いバッジ部分はこうなっています。(画像呼び出し部分だけ抜粋)
画像のファイル名の数字が入るところに
を入れ込んでいるだけです。
ページが呼び出される度にランダムな数字が入り該当する画像が呼び出されます。
基本はこれだけです。簡単ですね。
コメント欄のアイコン画像をデフォルト時にランダム呼び出す方法は、コメント欄をカスタマイズすることとの複合技になるのでここでは説明は省きますが、画像を呼び出すところで rand(最小値, 最大値) を入れるだけというのは共通です。
WordPressでランダムに画像を表示する簡単な方法[プラグイン要らず]のまとめ
該当する(ソースコードの)場所が分かっていれば難しいことはありません〜!
そのためにはphpというより、HTMLの知識は必要ですね。
| HTMLの知識 | |
|---|---|
| CSSの知識 | |
| phpの知識 | |
| 総合難易度 |
※レーティングは管理人のイメージです。目安にしてください。
せっかくのWordPress。ちょっとしたことですが、かわいくカスタマイズすると楽しいです!(●´ω`●) みなさんも応用して自分のブログデザインを楽しんでくださ〜い!
「HTMLやらCSSがわからないけど、WordPressのテーマ、自分もいじってみたいよ〜( •̀ㅁ•́;)」という人はまずはそこからお勉強するといいです〜!頑張ればすぐです!
「HTMLやCSSはもうだいたいわかってる!( •̀ .̫ •́ )✧」って人はこちらの本がオススメです〜!


