WordPressなのでモバイル(スマフォ)用テーマも作りました。〜モバイル用デザインのコツと気をつけたいこと
レンタルサーバー+WordPressで、ブログお引っ越しを果たしたユコびんです、こんにちは。(o^—^o)
私と同じよう「いつかはWordPress」とお引っ越しをもくろんでいるブロガーさんや、WordPressでブログデビューしてやろうと思っている人は結構いるような気がします。(笑)
本日はそんな人にためになるかもエントリ。
でも単純にリンあれを訪れてくれる皆さんに「見て見て〜♪」と言いたいだけのエントリだったりもします。^^
WordPressといえば、その自由度、拡張性が特徴ですよね。
自由ということは、ある程度の理解がないと活用しきれない部分もありますが、豊富なテーマ(所謂テンプレートデザイン)とたくさんのプラグインが提供されているので、なければないなりに結構なんとか出来ちゃうのも特徴です。
と、取りあえず、ステキなテーマ(テンプレ)を拝借してブログ始めるブロガーさんも多いと思うのですが、今回、せっかくのリンあれWordPressデビューなので、テーマを一から作りました。
ちくちくちくちく(・_・、)
ユコびんさんがよなべ〜をして、PHPやらcssやら打っていた〜♪ わけです。
デザインが前のFC2ブログと同じようなカンジですが、同じようだからといっても作業は一からなので結構面倒です。細部にくだらないこだわりをちくちく織り込んでいるので、お暇ならいろんなところを触ったり見てあげて下さいね。(笑)
どこをとっても、リンあれ仕様。リンあれでないと全然使えないこの汎用性ゼロのテーマ。使いたい人がいたらご相談下さい。(って、いるわけないけどwww
WordPressモバイル用テーマを作る際、気をつけたことやコツ
で、今回はせっかくのリンあれWordPressデビューなので、ちょっと頑張って、モバイル用テーマ(スマートフォン用デザイン)も作りましたよ( ´∀`)ノ
モバイル用テーマは、iPhoneやらAndroidやら、PC以外からのアクセスがあったときにブログを表示してくれるブログデザインのこと。
FC2時代は、モバイルや携帯からのアクセス用のは…思いっきり既存のテンプレートでした…
イカン…この時代にそれはイカン(;-””-)
iPhoneとかからアクセスしてくれている人もいる(ハズ)。こんなでも一応MacやiPhoneのApple系ブログなのにっ(n;‘Д‘))n
今まで手抜きしてごめんんさぁーーーーーー!い! (((((o_ _)o ペターン!!
とんてんかん!
とんてんかん!
とんて…
ということで、 いや〜、全然モバイルテーマを作る気なかったけど〜、ってかだいたい自分の場合、iPhoneなんかでモバイルテーマで表示されるベージはPC用に切り替えて見たりしてることが多いもんね〜 3月半ばに心を入れ替えときました。(o_ _)oちくちくちく。
心を入れ替えた結果がコチラ!
ばばん!
※おちゃらけているように見えますが、参考出来る部分があると思います。ので、実際モバイル用テーマを作ろうと思っている方は読んでいって下さいね^^
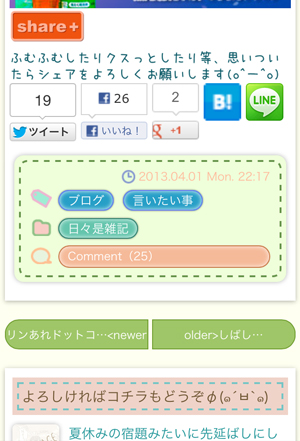
1.ど頭のタイトル部分は、やっぱり今回のテーマのテーマw、ぶら下がるねこ事務所3人衆でしょう(`・ω・´+) キリッ
こうすることで他のサイトとの差別化! リンあれだと認識してもらうのです!

2.モバイル用ということで、ナビボタンは上下に設置! 数は少なくイラストで! タップするとちゃんと凹む仕様! カキカキカキφ(`д´) でも最後に文字のナビも付けた方が親切!

3.モバイル用なんだから、リンクはボタンっぽくして、大きめにした方が押しやすいぞ。でも画面小さいからたくさん詰め込めないぞ! カキカキカキφ(・ω・;)

4.全体が見渡せるPCブラウザと違って部分的にしかサイトが表示されないから、各所でゴテゴテ作っても思いのほかウザくないぞ! 逆に行間などゆったり作ると、間延びしちゃう。

5.でもモバイル環境からってことだから、画像は極力つかわないで、軽く仕上げよう!!(´ー`)ふんわり でも画像はRetina対応だ!
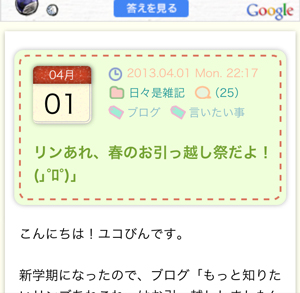
全体はこんなカンジだ(これでもかなりはしょっているけど)。

記事内はともかく、テーマ内の画像は少ない。トップの3人衆とナビボタンの白い部分。コメントに画像の出ない人のための猫ちゃんアイコン+α。でも少ないかわりに画像はRetina対応にしてあるぞ!
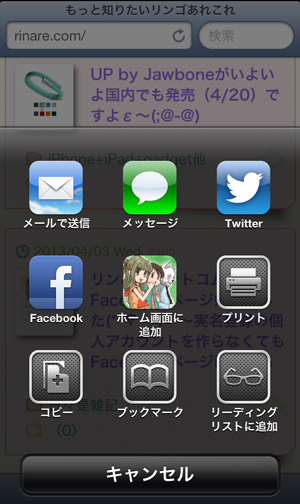
6.モバイルテーマとPC用テーマは見に来てくれた人の好みと気分で入れ替えられるように。アッチ(゚ロ゚;))((;゚ロ゚)コッチ


7.フとしたところに、発見を! iPhone用のアイコン画像も忍ばせちゃうぞ! |Д´)ノ

見つけてくれた人の心をわしづかみにしちゃう画像なら尚良し!ψ(#Φ皿Φ)ψ
8.と、このように、PC版もスマフォ版も同じような雰囲気を保つ。
全く違う感じのテーマでもいいけど、一貫したイメージの方が親しみがわく!ハズ!たぶん!
*iPhone(やiPod touch)の横幅に合わせて320px(Retinaなので実際のpxはもっと大きいが、設定としてはいまのところ320px)を基準にデザインを作りましたが、以外のスマフォからのアクセスも考えて横幅320px〜550pxのリキッドレイアウトで作ってあります。あまり横に伸び続けても返って見づらいことになるし、それならPC用テーマでお願いします、という事で。

例えば〜INFOBARは、iPhoneより横幅の設定が広いのね…

こんなカンジです〜(๑´ㅂ`๑)
なので、是非、iPhoneやAndroid他、スマートフォンからも覗いて見て下さいね!
↑と、この一言を言うためのエントリでしたw
あ、ちなみにiPadは大きいののでPC用のテーマにしてあります。iPadでモバイル用テーマだと、もうホント見づらい…と思うの、個人的には(・∀・;)


